
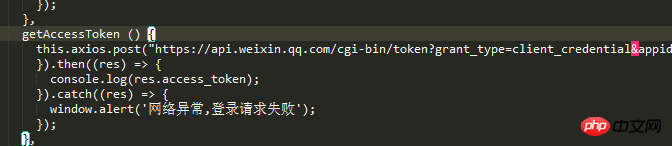
Bild 1 möchte das Access_token von WeChat per Anfrage erhalten

Aber eine domänenübergreifende Anfrage ist auf der Konsole fehlgeschlagen

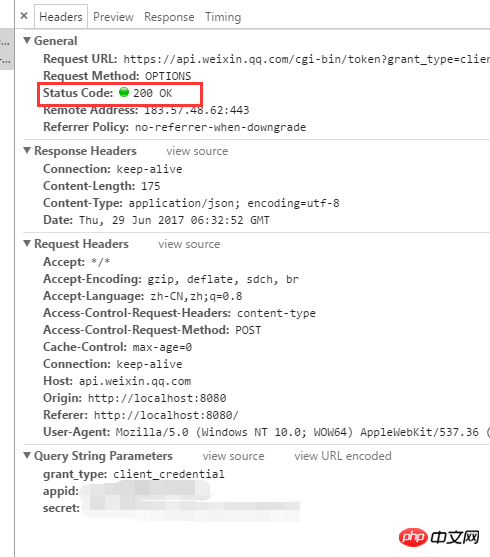
Angeforderte Header

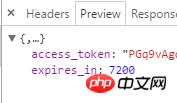
Die zurückgegebenen Daten sind korrekt
Bitte fragen Sie den Master, können Axios in Vue JSONP verwenden? Oder wie kann dieses Problem gelöst werden, das darin besteht, access_token domänenübergreifend zu erhalten? ?
access_token 这个东西不建议从前台获得,这个需要后台获得并进行处理,你请求的字符串中有你微信公众平台关键信息,后台模拟http请求去处理,access_token这个一天最多获取2000次在有效时间到期之前都是有效的你需要把他存储到数据库或者什么地方需要的时候判断是否过期,未过期则直接使用,过期则重新获取
关于axios使用jsonp,需要单独安装npm包。
相关链接
https://github.com/mzabriskie...