

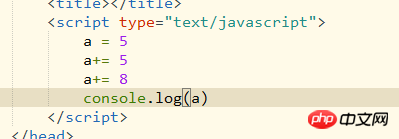
Ich kann das erste Bild verstehen, nach += ist der Wert von a 18
Im zweiten Bild habe ich zuerst ein Style-Tag erstellt (die erste rote Linie) und dann im Style-Tag neue Attribute und Werte zugewiesen. Wenn
Ich kann dasselbe wie bei der ersten Zuweisung verwenden, muss es aber verwenden gleich den nachfolgenden Zuweisungen Sie müssen Addition und gleich verwenden, um zu verhindern, dass die vorherige Zuweisung überschrieben wird. Dies entspricht einer Akkumulationsoperation (die nächsten drei oder vier roten Linien sind += und die zweite ist gleich). Warum ist dann die Variable a im ersten Bild der letzte Wert? Der Wert ist der Wert nach mehreren Akkumulationen, während der zweite Wert akkumuliert und nacheinander angezeigt wird. Wie wird die Akkumulationslogik von += ausgedrückt?
第一个是数字累加,第二个累加相当于拼接字符串,你可以换成模板字符串的方式,处理起来比较方便,如下所示。
第一种是数字,
+相当于加法。第二种是字符串,
+相当于连接。没太懂你想表达什么,就最后一句话的回答:a+=b就相当于a = a + b
cssNode.innerHtml += “...”; 等同于cssNode.innerHtml = cssNode.innerHtml +"..."。而每次改变innerHtml都会重发html元素的重绘(严格的说,包括重排和重绘,对应的英文reflow和repaint)
这就是问什么依次展现
如果想最终展现一次,就定义一个变量例如myInnerHtml,对它做+=操作,最后给cssNode.innerHtml = myInnerHtml
先定义一个字符数变量,最后再赋值给innerHtml