Ich verstehe das Attribut position:absoulte nicht gut. Ich hoffe, jemand kann eine Antwort geben,
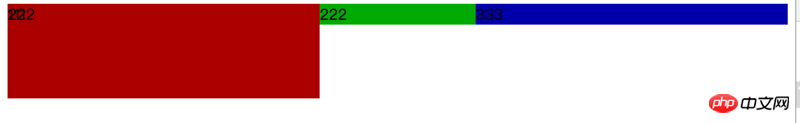
Hier habe ich position:absoulte für das Kind-P festgelegt, und als Ergebnis ist der von seinem Eltern-P eingenommene Platz verschwunden
<p style="width: 40%; background-color: #aa0000; float: left">
<p >
<p style="position: absolute">
111
</p>
<p style="position: absolute">
222
</p>
</p>
</p>
<p style="width: 20%; background-color: #00aa00; float: left">222</p>
<p style="width: 40%; background-color: #0000aa; float: left">333</p>

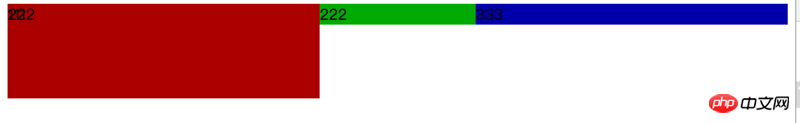
<p style="width: 40%;height: 100px; background-color: #aa0000; float: left">
<p >
<p style="position: absolute">
111
</p>
<p style="position: absolute">
222
</p>
</p>
</p>
<p style="width: 20%; background-color: #00aa00; float: left">222</p>
<p style="width: 40%; background-color: #0000aa; float: left">333</p>



因为当元素设置absolute的时候,已经脱离文档流了。在父元素内部是不占空间的
你的第一个例子父元素是没有设置高度的,子元素也没有高度,所以不显示。
是绝对定位,脱离文档流,而且你没有设置top/right/bottom/left等值,所以同级的两个p会重叠
CSS四种定位方式:
static:默认定位(即无定位,文档流怎么排下来就怎么定位)relative:相对定位,相对于原始位置定位,所谓的原始位置,即static定位的位置absolute:绝对定位,相对于static定位以外的第一个父元素定位。从当前元素开始向上查找定位元素直至根元素,无论遇到的第一个父级元素是relative还是absolute,或者是fixed定位的元素,当前元素就相对于该元素进行定位,并且这个父级元素不一定是当前元素的第一级父元素。如果没有找到任何非static的父级元素,则相对于根元素html进行定位。fixed:固定定位,相对于浏览器窗口定位初学者记住上面这些就行了。
按w3school的说法:
引用中的内容我认为确切的说法应该是“相对于最近的已定位的包含块或初始包含块”,因为如果说法是“相对于包含块”,那为什么一定要至少是
relative的元素。(应该去查下w3c...衰)什么是包含块?
containing block
css 包含块(Containing Box)
包含块是浏览器计算元素位置的一个虚拟的矩形区域,计算元素定位的起始位置是该矩形区域的左上角,也就是原点,坐标位置为(0,0),定位元素的
top、left相对于该原点确定。包含块就是元素定位的参考系。可以认为这个矩形区域就是创建它的元素,但不是这个元素,只是虚拟的一个东西。
包含块只是用于计算元素的位置和尺寸。
为什么父级元素所占空间消失?
因为设置为
position: absolute的元素脱离了文档流(normal flow),形成了独立的BFC。页面中每个BFC都是独立的一块渲染区域,互不影响,
但是它的位置信息,依然由它在normal flow中的包含块决定。所谓的流就是浏览器将元素在浏览器视口从上到下,从左到右一个一个的排版渲染出来,形成的一个类似水流一样 的概念。
默认一个页面只有一个“流”,就是文档流(normal flow),如果页面有定位元素、浮动元素,就会形成定位流、浮动流,而normal flow由文档的根元素
html形成。流你可以认为是桌面上叠起来的一张张纸,每一张纸都是一个“流”,只是这些纸不一定都是一样的大小。
我对BFC的理解 - wmsj100
1.首相父元素没有设置固定的宽高。
2.子元素浮动时,跳出文档流,没办法撑开父元素,所以父元素不见了。
这里你将绝对定位和浮动混合在使用,不方便初学者理解。两者应该分开更容易理解一些。
使用绝对定位的情况,要注意:
关于浮动float的相关理解要另行百度啦~
你给父级设个宽高,占位就还在了