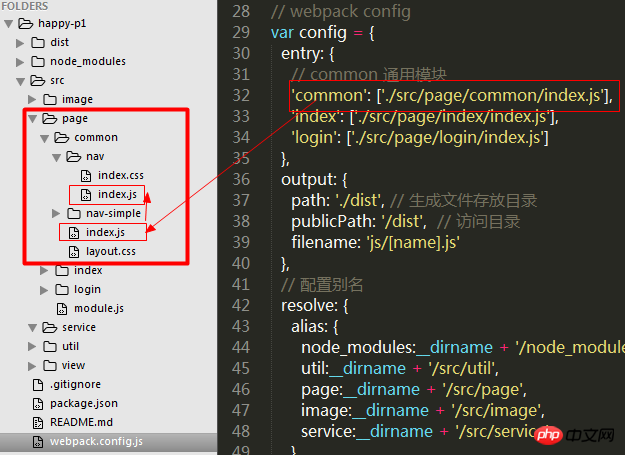
Sehen Sie sich das an, die von mir konfigurierte Eintragsdatei enthält page/common/index.js.
In dieser index.js erfordert nur die folgende layout.css. Es sind keine Dateien auf derselben Verzeichnisebene erforderlich. 
In meinem allgemeinen Ansatz werde ich auf jeden Fall index.js benötigen. Nicht hier. Sondern in der index.js, die anschließend gepackt und generiert wird. Die Konsole meldete gerade, dass sie erfolgreich verpackt wurde. Es fühlt sich unlogisch an...

Ich hoffe, erfahrene Meister können mir einen Rat geben...
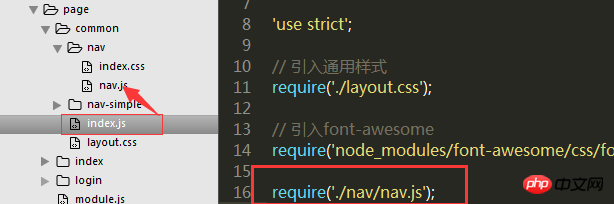
Weiter ändern.  Ich habe index.js unter nav in nav.js umbenannt
Ich habe index.js unter nav in nav.js umbenannt
Ich sollte in der Eintragsdatei common/index.js require('./nav/nav.js') anfordern können. Nach dem erneuten Ausführen von Webpack wird ein Fehler gemeldet:
Module not found: Error: Cannot resolve 'file' or 'directory' D:\myItem\happy-p1
/src/page/common/nav/index.js in D:\myItem\happy-p1\src\page\index
@ ./src/page/index/index.js 18:0-35Bitten Sie Gott weiterhin um Erleuchtung...
Quellcode http://pan.baidu.com/s/1c27vvR6
同志你在
D:\myItem\happy-p1\src\page\index干了什么见不得光的事...[doge]目测是个低级错误,你再找找吧
你检查一下你三个入口文件里面的,肯定引入才会输出的