Die Anforderungen sind eigentlich sehr einfach. Fixieren Sie einfach ein Eingabefeld unten auf der Seite und geben Sie Text ein.
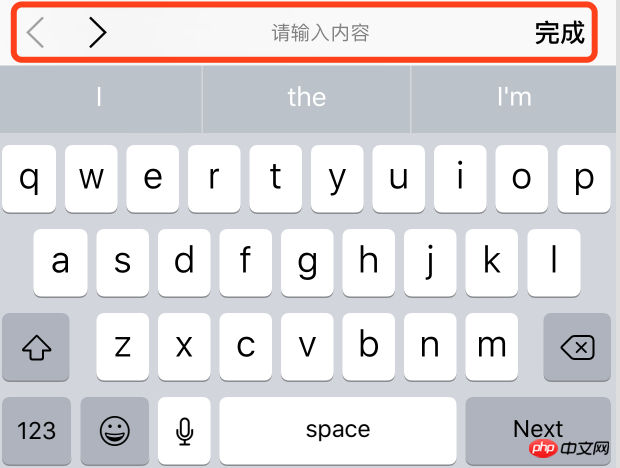
Aber. . . Unter iOS-System. Wenn diese Eingabe fokussiert ist, wird die gesamte Seite nach oben verschoben. . . . . . Der Inhalt der Kopfzeile ist nicht mehr sichtbar.
Gibt es eine gute Möglichkeit, nur dieses Eingabefeld nach oben zu verschieben, während die Positionen anderer Elemente auf der Seite unverändert bleiben?
Tipps: Ich habe viel im Internet nachgeschaut, kann es aber nicht lösen. T.T.
Dann habe ich versucht, beim Eingeben des Fokus einfach die Position der gesamten Seite auf „oben:0;unten:0;“ zu ändern wurde zwar nicht behoben, aber die Eingabe geht auch nicht nach oben, sie wird durch die Tastatur blockiert
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scroll</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<style>
.btm{
position: fixed ;
bottom:0;
}
</style>
</head>
<body>
<p class="wrap" id='inp'>
<p class="content">
内容
</p>
<p class="btm">
<input type="text">
</p>
</p>
<script>
</script>
</body>
</html>
禁止input框获取聚焦, 在点击input后, 获取keyboard弹出事件并且在keyboard上添加toolbar, 新建input框加入到toolbar上, 在键盘收回时, 获取到toolbar上的input框中内容赋值到页面input上.

当input聚焦,把input改成fixed定位就可以了
这个问题还算好点,如果你的内容有滚动时候,在ios点击fixed的input会发现跑到中间了。
需要解决:
让内容块设置为fixed就好,目前楼主的问题,暂时没有很好解决方案,提供个替代方案:footer里面不直接放input,而是一个伪input,点击时弹出一个新层,如:http://zhibo.m.sohu.com/r/121...