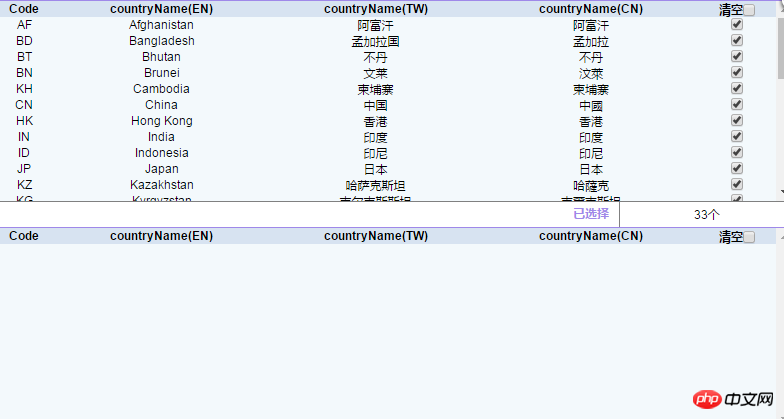
Jetzt gibt es zwei Tabellen, Tabelle1 und Tabelle2. Klicken Sie im Initialisierungsstatus auf das Kontrollkästchen. Die Daten werden in Tabelle2 übertragen und die Daten von Tabelle1 werden gelöscht Klicken Sie auf das Kontrollkästchen von Tabelle2, die Daten werden erneut an Tabelle1 übertragen.
Die Darstellung ist wie folgt:
Ich kann Daten von Tabelle1 an Tabelle2 übergeben, der Code lautet wie folgt
$("#table1 input").click(function () {
var html=$(this).parent().parent();
$("#table2").append(html);
});
$("#table2 input").click(function () {
var html=$(this).parent().parent();
$("#table1").append(html);
});Diese Methode wird jetzt hauptsächlich verwendet. Wenn das Kontrollkästchen in Tabelle 2 angeklickt wird, kann weder der Test noch die Anzeige in das Klickereignis eintreten ? ? Ich warte online, vielen Dank an alle
试下(保证#table1,#table1是一开始在页面上的,不是未来元素),如果不行。代码贴出来,帮你测试下!
DEMO如果可行请采纳哦,3Q。