Diese Frage mag schwach sein, aber ich habe wirklich keinen guten Weg gefunden, sie zu lösen, und es gibt keine anderen Frontends, die ich stellen könnte. Vielen Dank im Voraus ...
Es besteht ein solcher Bedarf dom ist wie im Bild gezeigt
Eine Reihe von Schaltflächen. Ich habe zuvor einen Cookie geschrieben, um ihn aufzuzeichnen. Nachdem ich mir jedoch kürzlich Abschlüsse und Bereiche angesehen habe, sollte dies der Fall sein um den Rückgabewert direkt zu verwenden und zu lösen
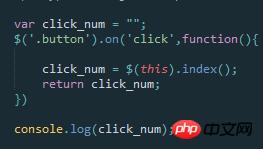
Der direkte Druck auf diese Weise ist definitiv leer, da der Klick asynchron ist und es definitiv keine Zuweisung gibt, wenn er nicht ausgeführt wird. Aber wie kann man hier den Wert jeder Zeit aufzeichnen? einmal ausgeführt werden, aber dieser Klick kann nicht einmalig sein. Wie soll der Wert bei der Ausführung hier gespeichert werden?
记忆函数,记忆button索引值及点击次数,当然也可以记忆历史点击索引序列
把
console.log(click_num);放在click函数中,这样就能监测每次点击的赋值了localstorage sessionstorage你可以试试
index保存在一个变量中是比较合理的;
想要每次打印index就把console.log()放在click事件中