Ich habe eine HTML-Seite außerhalb des vue.js-Projekts geschrieben. Wie springe ich zu dieser HTML-Seite auf der vue.js-Seite?
Der Name der HTML-Seite lautet beispielsweise aaa.html.
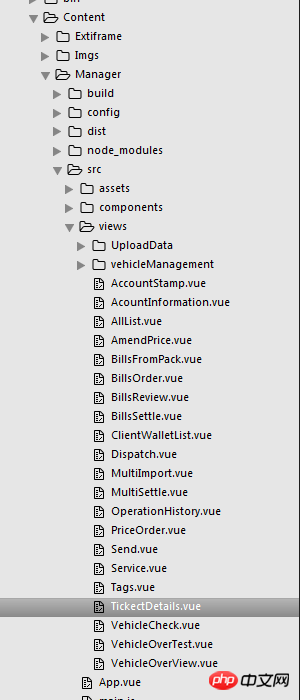
 Dies ist das Verzeichnis von vue.js
Dies ist das Verzeichnis von vue.js
 Dies ist die HTML-Datei, über die ich springen möchte
Dies ist die HTML-Datei, über die ich springen möchte
Wie man springt
window.open()
如果不想跳出单页应用,也可以写一个预览页,用iframe加载外部页,如果是webApp,可以调用原生方法新建一个webview展示。
可以用a标签,不过有点low
也可以在模板里添加点击事件,在methods里处理,window.location.href="aaa.html"
这个地址可以帮助到你
相信我,没有比a标签更合适的方法了^ _ ^