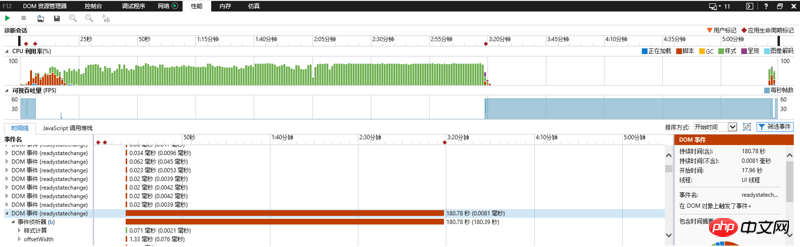
Ich habe vor einiger Zeit EasyUI+jQuery verwendet, um eine Seite zu erstellen. Anfangs hatte ich nicht das Gefühl, dass es ein Ladeproblem gab, aber mit zunehmender Datenmenge verlangsamte sich die Ladezeit in Chrome normalerweise sehr deutlich , und der IE wird sehr deutlich langsamer, wenn die Leistungsanalyse aktiviert ist, dauert es mehr als 3 Minuten. . . . Wie im Bild gezeigt

Nach dem Test steht die Ladezeit in direktem Zusammenhang mit der Datenmenge. Dies liegt jedoch nicht daran, dass das Abrufen der Datenressourcen zu lange dauert, sondern daran, dass beim Rendern der Daten ein Problem vorliegt und ändert zu viele Stile durch JS. Könnten Sie mir bitte sagen, wie ich das lösen kann? Vielen Dank im Voraus! !
看是那个方面,总的来说2个方面着手:
1、样式跟脚本,有min版本的js就引用min版本,或者去找第三方压缩插件,还一种解决方案就是使用依赖加载。
2、如果是绑定数据慢了,你就去调试,看看是哪一步数据加载慢了 是数据查询还是数据格式转换,去优化查询字段,条件 表链之类的。
归根结底,差不多就这两方面。至于你说的渲染数据出问题,你一个页面能展示数据撑死了能有多少? 难不成你没有进行分页 渲染数据你可以在你认为耗时的地方进行js的日志输出 一看就知道了
给几点思路:
1.尽量压缩CSS/JS为基本
2.JS代码层面性能优化,减少DOM操作.
3.数据计算不要放到前端来做,计算之类的放在后端进行。
根据时间来看,有点过长,考虑两种情况:
1)样式计算存在明显的不合理的地方,比如样式可以一次赋值的变成了多次赋值
一次可以实现完成取值,变成了多次
2)排除情况1的不合理之处,就得考虑业务设计、结构设计是否合理了,因为时间太长了,建议考虑一哈设计上是否合理