
Meine Frage ist. Klicken Sie auf 1111 und dann wird 111 ausgeblendet und 222 angezeigt. . Die Frage ist: Wie verstecke ich die Geschwisterelemente anstelle aller 2222? ?
Noch eine Frage
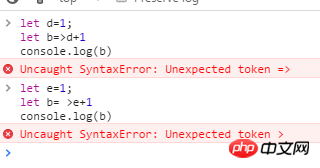
Wie verwende ich diese Syntax? ? Ist diese Funktion nicht b(gibt a+1 zurück)? ?




第一个问题:你应该按照
Vue的规则来用在线演示:https://jsfiddle.net/n6sga9v2/
第二个问题:
你是在说箭头函数吗?如果是,那你用的语法都是错的,有个小短文,你可以看看
ES2015入门系列3-箭头函数
用不同的属性控制不同的元素
const b = () => d + 1学好 JS 基础再来提问。