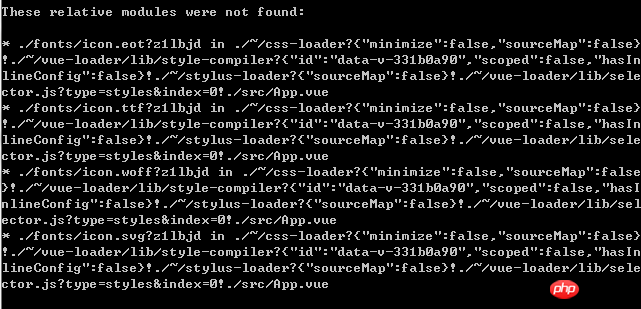
Ich habe auf icomoon.io eine Symbolschriftart erstellt und sie in das stylus.CSS-Format geändert. Nach dem Start von Vue wird angezeigt, dass verschiedene Loader-Module nicht gefunden werden können. Aber ich habe alle gezeigten Lader installiert.
1. Die neu erstellte Stiftstildatei meldet nach der Einführung keinen Fehler.
2. Der Fehler in der Symbolschriftartdatei liegt daran, dass die URL in @font-face nicht analysiert werden kann. Ich habe den vom Webpack konfigurierten URL-Loader überprüft und keinen Fehler gefunden.
3. Fügen Sie die Symbolschriftartdatei in mein vorheriges Gerüst ein, sie kann jedoch normal verwendet werden. Ich habe die vorherigen Knotenmodule und Pakete ersetzt und jetzt funktionieren die im Gerüst immer noch nicht. Wenn Sie die Symbolschriftartdatei nicht in das Stiftformat ändern, sondern direkt im CSS-Format importieren, kann sie natürlich normal verwendet werden. 

将fonts文件夹放到static文件夹下,然后使用跟路径/static/fonts/
我也出现了这种问题,找了很久也没找到原因,楼主找到了答案了吗?