Ich bin heute beim Schreiben von Code auf ein sehr seltsames und seltsames Problem gestoßen
/**
* Created by zhang on 5/26/2017.
*/
var Wiw = function () {
this.config = {
"form":{
"height":300,
"width":500
},
"content":"please edit you text!",
"handler":function () {
//empty
}
}
console.log(this.config);
}
Wiw.prototype = {
ext:function (cfg) {
console.log("2");
$.extend(this.config,cfg);
//执行合并
}
}
document.getElementById("a").onclick = function () {
new Wiw().ext({
form:{}
})
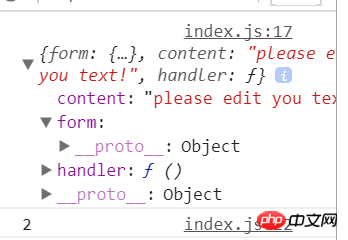
}Sehr häufig kommt New zum Initialisieren und ruft dann die Zusammenführungsmethode auf. Logischerweise sollte das Ausgabeergebnis das Konfigurationsattributobjekt vor dem Zusammenführen und das Konfigurationsattributobjekt nach dem Zusammenführen sein
Es verhält sich so, als ob es zusammengeführt und dann ausgegeben würde, aber die Aufrufreihenfolge ist normal
 Was noch seltsamer ist, ist
Was noch seltsamer ist, ist
setzen
console.log(this.config); 改成
console.log(this.config.form)Aber in Firefox war es schon immer normal

怎么说了,我觉得吧,chrome console的输出内容,带点实时,看截图,尽管是后期改o的name,但这时候点开你看name怎么跟上面输出的不一致了= =。也符合题主后面又说改成form怎么又正常了。 我觉得 就是 那个向下箭头旁边的属于写死的,点开内容则是实时的。
另外一个问题:http://www.css88.com/jqapi-1....