1. Ich habe gerade mit dem Selbststudium begonnen und wollte dem Titel einen Hintergrund hinzufügen, aber es ist ein Fehler aufgetreten

2.html-Code:
<p id="container">
<p id="header">
<p id="Love Live Sunshine">
<p>
<h1>Love Live Sunshine</h1>
<hr width="960&">
<p>这是一个标题!!!</p>
</p>
</p>
</p>3.CSS-Code:
#header{
margin: 0;
width: 100%;
background: url(网站图片资源/LLSS.jpg);
background: no-repeat;
background: center;
}Vielen Dank an alle im Voraus (ง •_•)ง
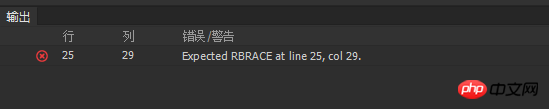
这是 csslint 的警告。
这儿错了,
background重复设置了。再给你一个建议,文件名不要使用中文。