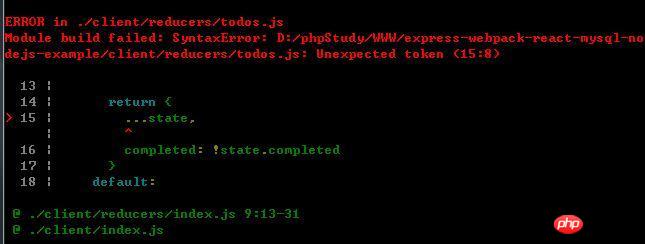
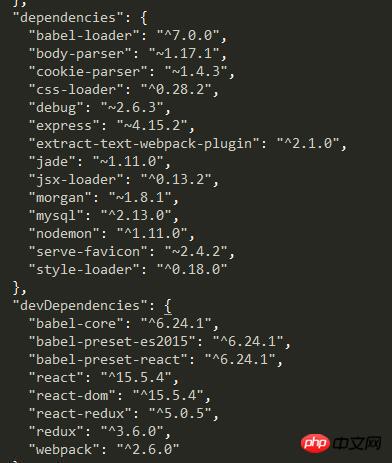
Verwenden Sie Webpack, um es6 zu konfigurieren. Der größte Teil der Syntax wird unterstützt, aber ... diese kann die Kompilierung nicht bestehen
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader',
options: {
presets:['es2015','react']
}
},

Hat jemand ähnliche Probleme festgestellt?
首先在
.babelrc中添加相应 plugin,例如:然后 NPM 安装
babel-plugin-transform-object-rest-spread即可。题主,babel的每一种preset对于新语法的支持程度都不一样的,es2015 preset只支持在2015年正式批准的es语法。具体的可以在这里查看,建议使用env preset。