Das Projekt muss React verwenden, daher habe ich die offizielle Website und die Tutorials von Ruan Yifeng befolgt.
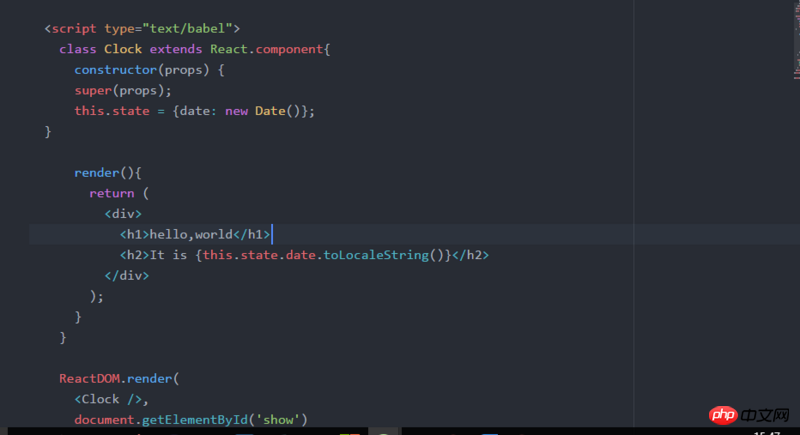
Der Code ist wie gezeigt: 
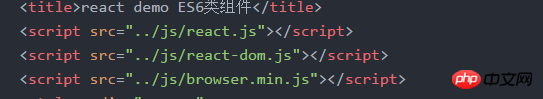
Das Folgende sind Referenzen für React, bei denen es sich um drei Dateien handelt, die direkt aus Ruan Yifengs Demo kopiert wurden
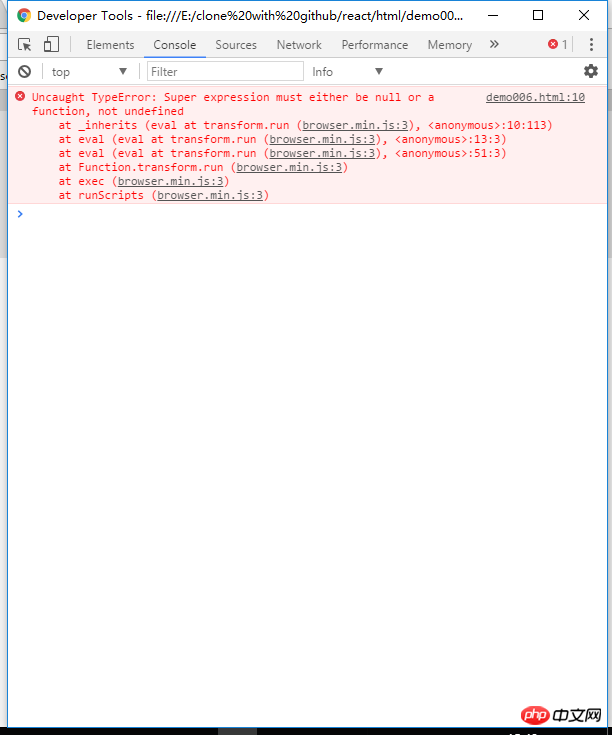
 Der folgende Fehler wird super nach der Ausführung gemeldet. Liegt das daran, dass in der referenzierten Datei etwas fehlt?
Der folgende Fehler wird super nach der Ausführung gemeldet. Liegt das daran, dass in der referenzierten Datei etwas fehlt?
因为你没传任何的prop,所以props是undefined的,这里应该用super()。
少引一个babel, class xxx extends React是es6写法, 需要转义.
可以下载下来本地引用.
楼上正解,super()不带props参数 就不会报错
各位英语不看的咯 0_0
这个错误难道不是说super undefined?谁是super?Component构造函数哇
看楼主用的
React.component而不是React.Component