Ich werde Vue verwenden, um einen Musikplayer zu erstellen, aber jetzt sind einige Probleme aufgetreten, daher werde ich zuerst den Code veröffentlichen:
main.js Teil:
const store = new Vuex.Store({
state: {
songList: [{
name: 'For You',
id: '28001046',
duration: '03:18',
arname: 'Madeon'
}]
}
}player.vue-Bereich
<audio ref="player" @canplay="musicTime" @ended="ended" id="v-player-music">
<source :src="mp3Url">
</audio>
export default {
data () {
return {
mp3Url: ''
}
},
created: function () {
this.axios.get('http://localhost:3000/music/url?id=' + this.$store.state.songList[0].id).then(res => {
this.mp3Url = res.data.data[0].url;
});
}
}
(Der obige Code wählt nur die nützlichen Teile aus)
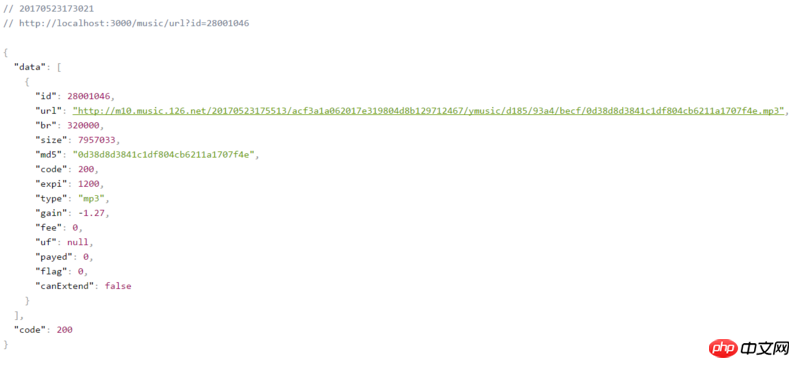
Das Folgende sind die von der API zurückgegebenen Daten

Das Problem ist nun, dass der Player bei korrektem Einlesen der MP3 zwar die Dauer des Liedes anzeigen sollte, nun aber die Dauer nicht gelesen werden kann und die Musik nicht abgespielt werden kann

Bedeutet das, dass die MP3-Datei nicht richtig gelesen wird, ich denke aber, dass es kein Problem mit meinem Code geben sollte und auf der Konsole kein Fehler gemeldet wird. Was ist also das Problem? Wie kann ich MP3-Dateien richtig laden?
遇到bug,有一种分析法,叫去除不相干因素法,留下最小可复现bug的必要条件。
看问题标题就忍不住吐槽,vuejs怎么读取mp3呢?Vue只是一个mvvm框架啊,什么时候Vue也能读取mp3文件了?你连问题是否和vue相关都没弄明白。
你看看audio内的source是否正确得到的src属性,如果得到了,那请不要把vuejs牵扯进问题里。因为即使你不用vue,你用react,你用jQuery,这个问题照样出现。
既然知道和vue不相干,为什么不写个demo,仅仅留下audio标签,来试试这个mp3是否能正确播放呢?遇到问题要做一个行动派,嗯,是指努力定位问题,不是指稀里糊涂就跑到seg上问问题。你问问题可以,至少让回答的人看到,你为这个问题努力了,实在能力有限,为此困扰。
你有没有想过,你这样直接偷人家网易云音乐的mp3文件,人家是否愿意给你使用呢?我没有猜错的话,这就是audio不能正常播放的原因。
你自己新建一个html,手写一个audio,给上这个src当源,试一试便知道。根本不用跑到网上来问问题,然后等一两天然后看有没有人根据你的问题给出你答案。
=============
segmentfault上问问题的人基本是遇到问题连搜索都懒得搜就跑过来提问题的人,更别想看到提的问题能够展示出他们对问题求解的思考和努力了。。。。
audio标签应该加一个
autoplay="autoplay"光看代码看不出问题。不过建议先去chrome调试工具里看看dom结构,看看vue编译之后的dom是否正常,其次就是去network,看是不是有下载mp3。
先看看控制台有没有报错
然后看看接口返回的数据,自己用浏览器直接访问一下看看
再来看看 dom 结构 看看符不符合预期
以上都没法子的话 就在代码里面打断点 console.log 那些值 (用二分法)
上面都还是查不出的话 很可能是 其他问题 导致的问题 包括不限于:库自身bug、浏览器问题、设备网络问题等等 这时候应该尝试去搜索引擎找问题解决了
上
SegmentFault