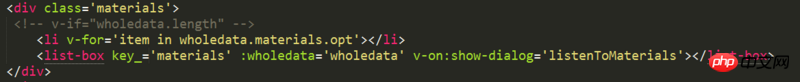
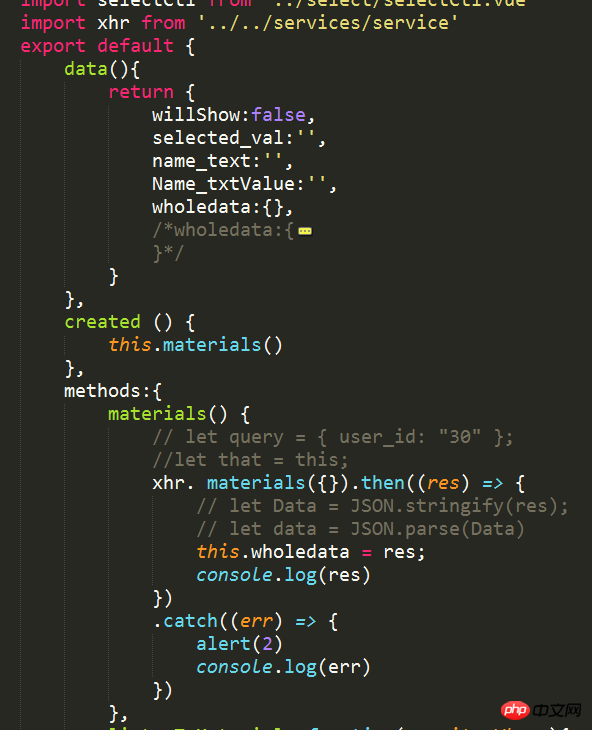
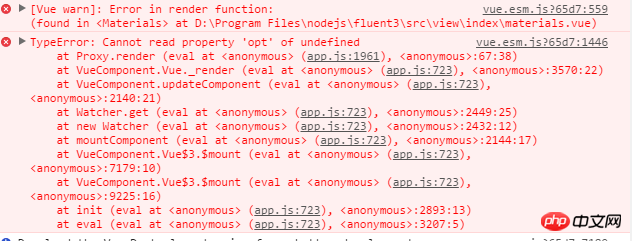
Die von der Schnittstelle angeforderten Daten werden dem in „Daten“ definierten leeren Objekt „WholeData“ zugewiesen. Durch Schreiben einer Beschriftungsschleife auf der Seite können die Daten durchlaufen werden, aber die der Komponente übergebenen Daten können nicht gerendert werden ='item in Wholedata .materials.opt'></li>Die Daten werden ausgegeben, aber der Fehler bleibt bestehen. Wenn Sie dies nicht hinzufügen, werden die Daten nicht ausgegeben. if='wholedata', die Daten werden nicht ausgegeben, da die anfängliche Ausgabe ein leeres Objekt ist
Bitte Gott um Führung! ! ! 



修改
data中的初始数据格式即可。只要初始时定义好对象的属性,Vue 就能监测到数据变更,初始时也可以直接通过形如
v-for item in x.y.z的方式来遍历数据了。