Folgen Sie dem Tutorial auf der offiziellen Website, führen Sie <script src="https://unpkg.com/vue/dist/vu... ein und kopieren Sie dann den Code von der offiziellen Website direkt auf den lokalen Computer, wie unten gezeigt 
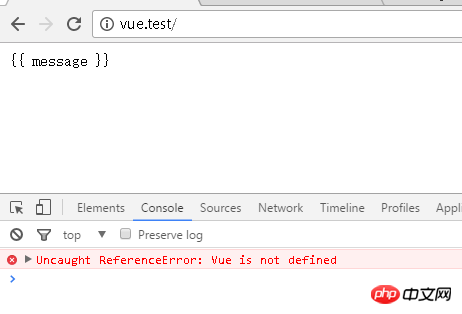
Warum wird es immer auf der Webseite angezeigt? Was ist mit {{message}}?

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>test</title>
<script type="text/javascript" src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<p id="app">
{{ message }}
</p>
<script type="text/javascript">
var app = new Vue({
el: 'app',
data: {
message: 'Hello Vue!'
}
})
</script>
</body>
</html>
你没发现第一个script少了个引号吗??
el: 'app' 改为 el: '#app'
Vue 的 el 属性是一个 CSS 选择器,而不是一个 id 名称,如下: