Hintergrund: Verwendung des jquery.fileupload.js-Plug-ins http://www.jq22.com/jquery-in...
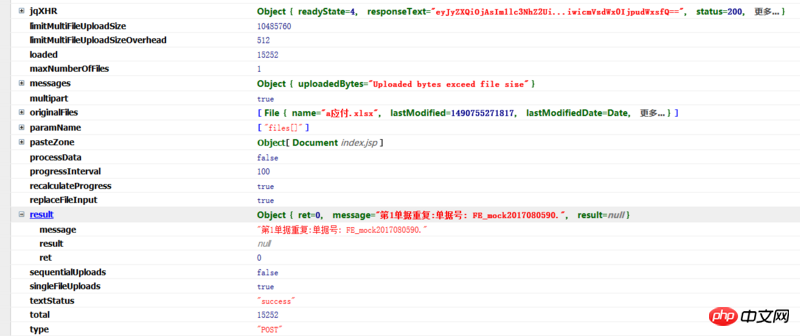
Beim Hochladen von Dateien unter Firefox und Chrome kann der Rückgabewert normal in der Rückruffunktion abgerufen werden, wie unten gezeigt
Der Callback-Funktionscode lautet wie folgt:
done: function (e, data) {
console.info(data);
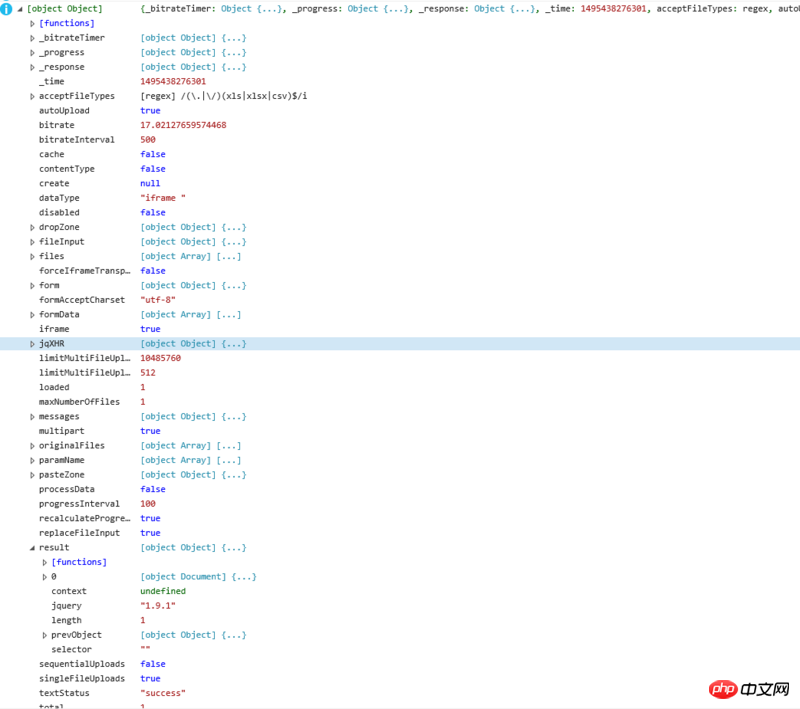
},In Versionen unter IE10 ist das Ergebnis in den zurückgegebenen Daten jedoch kein Ajax-Ergebnis, sondern ein JQuery-Objekt, wie unten gezeigt: 
Ich verstehe die Logik des Quellcodes immer noch nicht, bitte geben Sie mir einen Rat