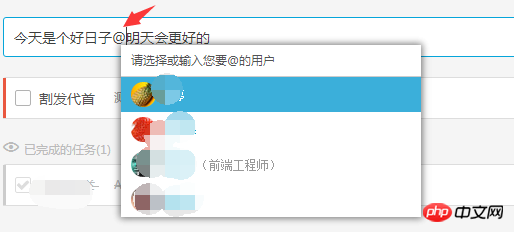
Der Effekt ist wie folgt:

Effektbeschreibung:
1. Der Benutzer gibt das @-Symbol ein, eine Optionsliste wird angezeigt und die Optionsliste wird automatisch hinter dem @-Symbol positioniert. (Die aktuelle Idee ist: Überwachen Sie das Eingabezeichen dynamisch, wenn es @ ist, und das Listenfeld erscheint an der Position, an der sich der Cursor befindet.)
2.Wenn der Benutzer @ eingibt, ignoriert der Benutzer die Auswahl und fährt mit der Eingabe fort . Wenn der Benutzer zur Position von @ zurückkehrt, wird nach @ die Anzeige des Listenfelds ausgelöst, wenn darauf geklickt wird. (Was ist das für eine Idee, oder gibt es ein ähnliches Plug-in.)

https://github.com/yuku-t/jqu...
https://github.com/ichord/At.js (建议用这个,bug少,但不是专为Vue适配)
https://github.com/fritx/vue-at
没见过,实现起来不会太复杂,input可以获取光标位置
BOM Range对象
楼主可以看看这个
Range对象。