1. Meine Seitenstruktur ist so:
<frameset rows="72,*,16" border="1" framespacing="0" topmargin="0" leftmargin="0" marginheight="0" marginwidth="0">
<frame name="framHeader" src="top.aspx" scrolling="no" border="0" frameborder="no" noresize topmargin="0" leftmargin="0" marginheight="0" marginwidth="0"></frame>
<frameset name="framMain" cols="250,*" border="0" frameborder="0" framespacing="1" topmargin="0" leftmargin="0" marginheight="0" marginwidth="0">
<frame name="framLeft" src="Left.html" topmargin="0" leftmargin="0" marginheight="0" marginwidth="0" frameborder="0" scrolling="no" noresize></frame>
<frame name="framRight" src="right.html" frameborder="0" bordercolor="#e4e4e4" noresize></frame>
</frameset>
<frame name="framFooter" src="foot.html" marginwidth="0" marginheight="0" frameborder="no" scrolling="no" noresize>
</frameset>
<noframes></noframes>2. Nach dem Anmelden springt framRight zu „Welcome.aspx“. Jetzt möchte ich „Top.aspx“ in „Welcome.aspx“ aktualisieren, damit der Anmeldename in „Top.aspx“ angezeigt werden kann. Aber es funktioniert nicht, egal wie ich es mache es, bitte hilf mir.
Meine Schreibmethode:
Nach dem Anmelden in willkommen.aspx:
<p>
<script>
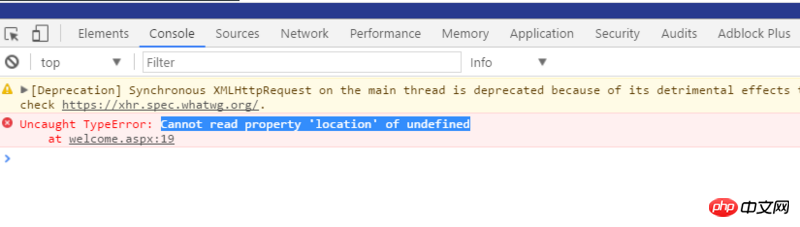
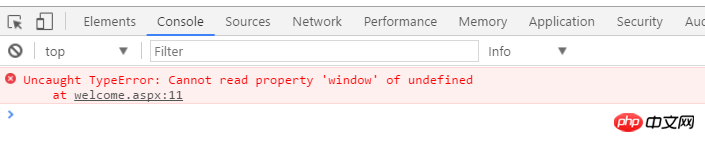
document.getElementsByName("framHeader").window.location.reload();
</script>
</p>





问题终于解决:
<script>
</script>
楼上各位提供的方法是基于当前页面和要刷新的页面同处于一个frameset,而我的这个页面不在当前frameset所以无法跨域刷新,必须找到目标页面所在的frameset才可以。
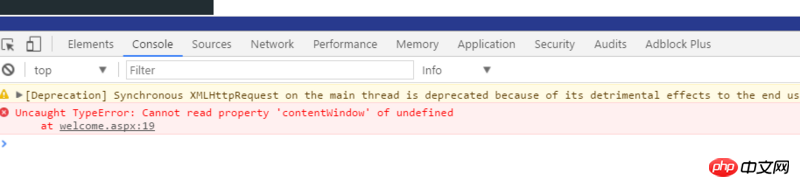
document.getElementsByName("framHeader")[0].window.location.reload();getElementsByName同学,请仔细读方法名哟document.getElementsByName("framHeader")获得的是一个数组
可以尝试一哈这条语句
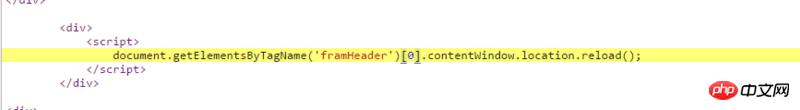
document.getElementsByTagName('framHeader')[0].contentWindow.location.reload();叫你用那么多 jquery,getElementsByName 返回是数组