
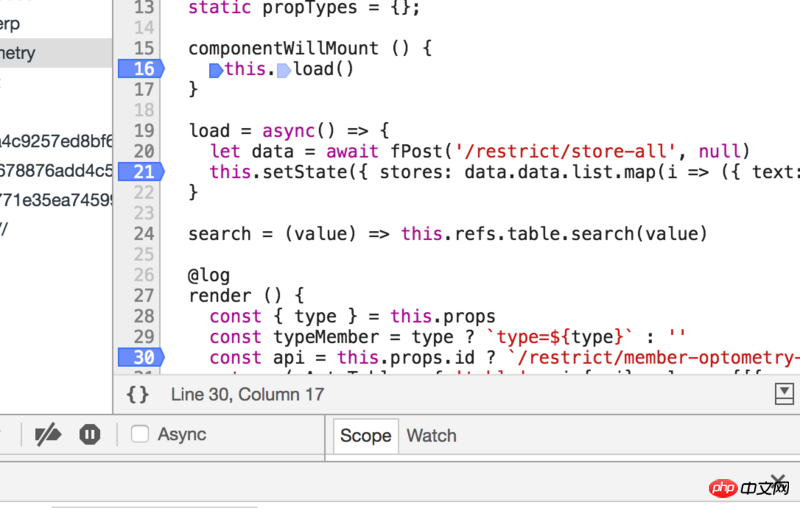
Wenn man sich die Haltepunkte ansieht, ist die Reihenfolge 16-30-21-30. Das heißt, nach willmount, render wird die asynchrone Methode zum Laden in der Aufgabenwarteschlange ausgeführt, setState, diff und dann rendern
Warum Sagen Sie, dass es notwendig ist? Wo ist Ajax in Didmount?
无论是在willMounnt还是didMount触发异步请求,都会render两次。第一次是组件加载时,第二次是在异步请求返回setState时。
但是,逻辑应该是在显示组件,比如有加载状态,然后去触发请求。还有一个最重要的点,react fiber更新之后,他会多次触发willMounnt,如此会引起bug。所以,异步请求一般放在didMount。