Die Voraussetzung ist, dass das Scroll-Ereignis ausgelöst wird, wenn sich die Maus in einem Element mit einer Bildlaufleiste auf der Seite befindet, um zu verhindern, dass gleichzeitig das Scrollen des Körpers ausgelöst wird.
Um es ganz klar auszudrücken: Wenn die Maus innerhalb von p rollt, scrollt der Körper nicht, selbst wenn p bis zum Ende rollt.
Ich habe p ein Scroll-Ereignis gegeben, um Blasenbildung zu verhindern. Ich möchte diese Idee nutzen, um das Scrollen des Körpers zu deaktivieren, aber es nützt nichts.
Dann stellt sich die Frage:
1. Wie lässt sich diese Anforderung realisieren?
2. Warum kann Scrollen das Sprudeln nicht verhindern?
3. Ich kenne diese Methode, Körper zu verleihen, bereits overflow:hidden. Wenn diese Methode verwendet wird, besteht das Problem darin, festzustellen, ob die Mausposition innerhalb von p liegt. Es scheint, dass die Triggerposition durch Übung ermittelt werden muss (z. B. durch Mausbewegung). Ich weiß nicht, ob es eine bequemere Lösung oder einige Verbesserungen gibt.
27. Mai
Vielen Dank an alle, die die Demo mitgebracht haben! ! !
Die Methoden, die ich online gefunden habe, verwenden ebenfalls scrollTop, aber ich habe noch nie eine praktischere Methode gefunden und sie sind alle sehr kompliziert geschrieben.
Vielen Dank an cc_christian für die Bereitstellung dieser sehr klaren und praktischen Version~cc_christian 提供这个非常清晰实用的版本~
当然, 浴巾Natürlich ist das von
Es scheint, dass die Kompatibilität dieses Scroll-Problems tatsächlich nicht sehr gut ist. Die beiden nützlichen Methoden sind beide jq.
Und ich habe ein Problem gefunden. Tatsächlich habe ich schon viele ScrollTop-Ideen im Internet gefunden, aber ich bin immer noch verwirrt, warum kann die eigene Veranstaltung nicht gestoppt werden? Vor allem das Scrollen mit dem Mausrad sagt auf MDN, dass es das Blasen nicht abbrechen kann, aber das Mausrad sagt, dass es möglich ist, aber im tatsächlichen Gebrauch funktioniert es immer noch nicht.
Die einzige Möglichkeit besteht darin, die Bildlaufposition zu speichern und scrollTop einen Wert zuzuweisen, wenn der Hover nach oben scrollt. 浴巾Es wird geschätzt, dass
das gleiche Prinzip im Plug-in steckt (ich habe es nicht wirklich gesehen, ich fürchte, ich kann im Moment vielleicht nicht alles verstehen)
jQuery 插件: http://mohammadyounes.github....
性能问题
滚轮滚一格, 只触发一次滚轮事件
scroll 事件是连续触发的, 自从有了平滑滚动 (事实上 IE6 就已经有了平滑滚动) , 每滚动 1 像素, 都会触发 scroll 事件
不建议
overflow:hidden和overflow:hidden之间反复切换, 因为会导致 re-layout, 性能问题原理:
scroll 事件既不能 stopPropagation 也不能 preventDefault
看上去是阻止了 scroll 事件, 其实是 preventDefault 滚轮/翻页按键 事件
另外, mousewheel 是有兼容性问题的, 所以大家都用 jQuery 了
忘了在哪看过相关的文章了
Demo拿走
教你个偏方,设置个变量 isScrolling = false;
当鼠标 hover 到 目标p时 ,isScrolling = true; 而对于body 当isScrolling = true时,禁止滚动,简单点就是
而当鼠标移开p时,isScrolling = false.
滚动阻止demo
好吧,没人继续了。
目前能找到的方法就依然是overflowhidden。
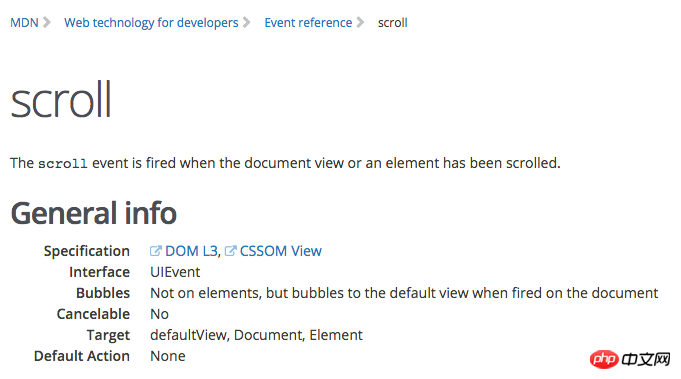
至于为什么scroll不能阻止冒泡,这个我在MDN上找到了答案:上面说,scroll只冒泡到document.defaultView,而且不能cancel掉。

但是mdn上说mousewheel是可以阻止冒泡的,但是我试了没成功,希望会用的同学能写个demo来瞧瞧~
试试mousewheel事件