
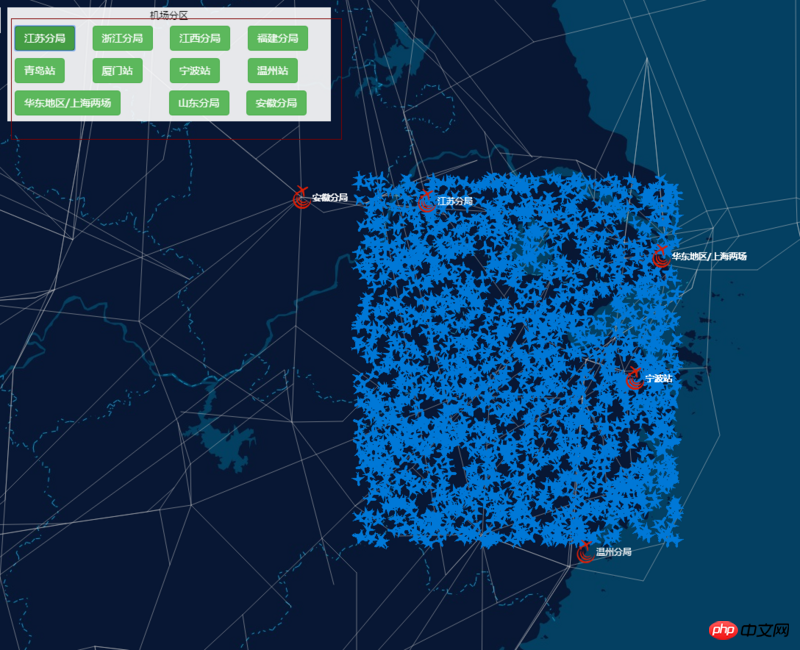
Die Flughafenpartition besteht aus einer Reihe von Schaltflächen. Ich möchte erkennen, dass beim Klicken auf Jiangsu nur Jiangsu angezeigt wird, nachdem ich auf andere Schaltflächen wie Anhui geklickt habe .
Derzeit füge ich jeder Schaltfläche ein Klickereignis hinzu und zeige dann den Ortsnamen an. Nach dem ersten Klick wird er jedoch immer auf der Karte angezeigt.
Das Folgende ist ein Beispiel für eine Schaltfläche. . Bitte sagen Sie mir, wie ich dafür sorgen kann, dass es nur einmal angezeigt wird, wenn darauf geklickt wird; andere Inhalte werden ausgeblendet
$(".bnt-ShanDong").on('click', function () {
// 百度地图API功能
var initPoint = new BMap.Point(117.215278, 36.8569444);
map.centerAndZoom(initPoint, 8);
var myIcon = new BMap.Icon("../images/marker.png", new BMap.Size(32, 32));
var marker = new BMap.Marker(initPoint, { icon: myIcon }); // 创建标注
map.addOverlay(marker);
//marker.setAnimation(BMAP_ANIMATION_BOUNCE);
var label = new BMap.Label("山东分局", { offset: new BMap.Size(30, 5) });
label.setStyle({
color: "#fff",
fontSize: "12px",
backgroundColor: "0.05",
border: "0",
height: "20px",
lineHeight: "20px",
fontFamily: "微软雅黑"
});
marker.setLabel(label);})
最简单的一种方式就是每次点击事件触发后,先将所有的地区都隐藏,然后根据当前点击的this确定当前地区然后显示当前地区
首先可以把所有的按钮增加一个统一的class例如叫
btn-test,然后给每个按钮增加一个自定义属性例如data-name,每一个都放这个按钮代表哪个分局,然后给所有这样的按钮统一增加监听,根据data-name的值判断点击的是哪一个,然后先删除地图上所有的图标,再只显示点击的那个:这个跟三级联动思路差不多吧,点击任意按钮先清空地图内容,然后再根据this把对应的内容传进去
点击事件传入一个ID标识 每个按钮都有自己特定的ID
在创建之前点之前隐藏所有点
并且判断你这个ID点是否存在