Hallo zusammen, ich habe gerade angefangen, auf dem Server zu spielen, und ich verstehe viele Dinge nicht. Ich hoffe, ihr könnt mir einige Ratschläge geben. 
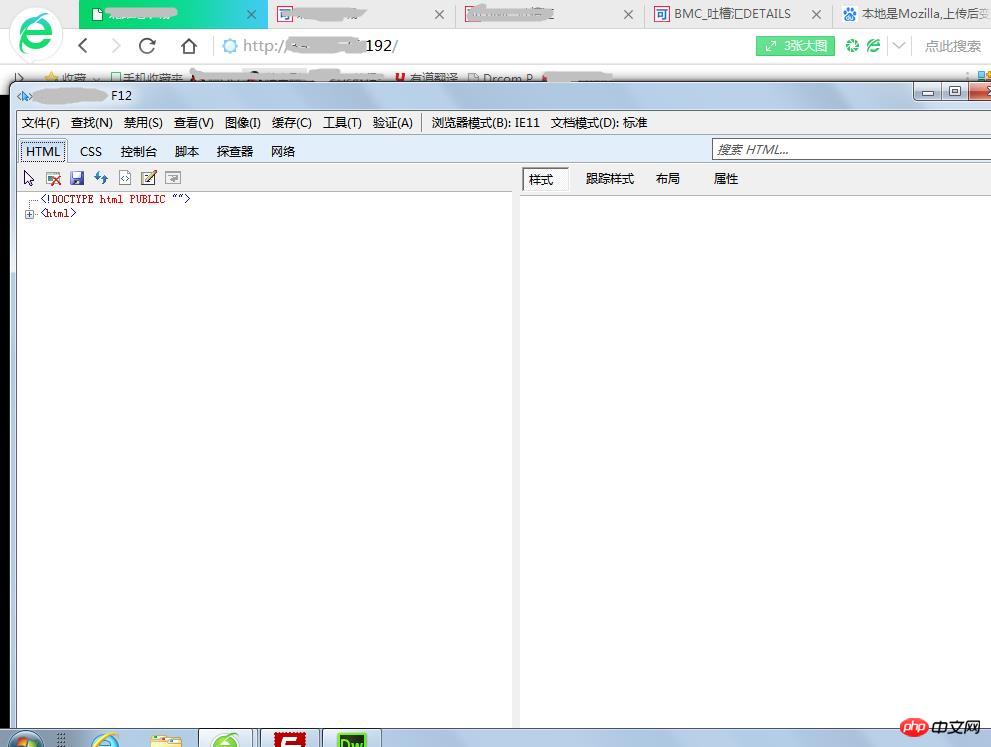
Ich habe meine eigene Webseite lokal mit dem 360-Browser unter localhost erstellt und es war normal (dies ist die Voraussetzung für das Schreiben von Code). Ich habe jedoch die ECS von Alibaba Cloud gekauft und hochgeladen, sodass ich es kaum erwarten konnte Ich wollte einen Blick darauf werfen, aber als ich die Ergebnisse sah, geriet ich so in Panik, dass mein Gesicht blass wurde (genau wie ich mich fühlte, als ich als Kind in Schwierigkeiten war). Der Stil hatte sich völlig verändert . Ich konnte nicht einmal auf das Zensurelement klicken. Ja, als ich F12 drückte, erschien tatsächlich ein IE-Browser-Zeug: 
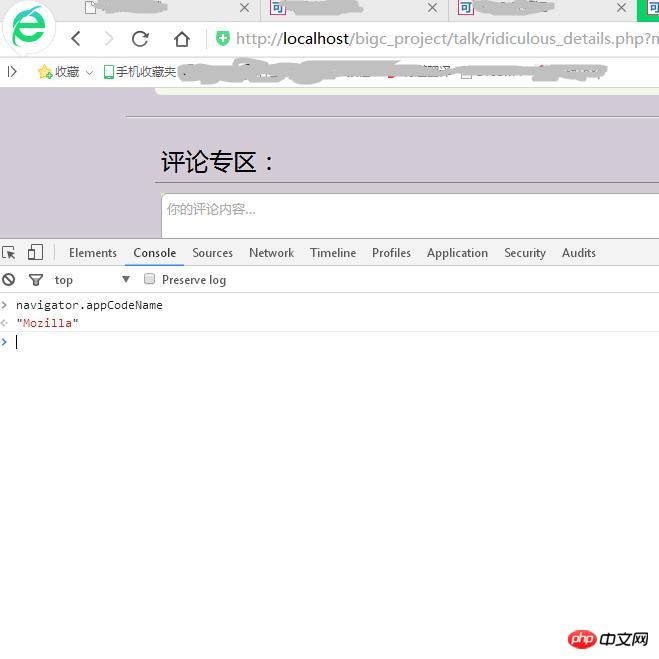
Ich war verwirrt. Ich habe in 360 tatsächlich F12 gedrückt, aber ich dachte, dass etwas mit dem Computer nicht stimmte, und sagte, dass 360 den IE-Kernel verwendet Sinn, aber,,,,, ich habe F12 auf localhost gedrückt, und was erschien, war Folgendes:

Ich habe auch speziell navigator.appCodename getröstet, alle. Schauen Sie sich das nicht an. Mach mir was vor? Wo ist IE? . betrunken. Darüber hinaus waren nach dem Hochladen auf den Server viele Dinge durcheinander, und auch die Alarmbox war anders und ähnelte vor einigen Jahren der IE-Box.
Meine Frage ist also, warum der 360-Browser nach dem Hochladen der Webseite auf den Server auf IE umgestellt wird. (Stile werden aufgrund von Änderungen im Browser-Kernel auch unvollständig erkannt und sind teilweise nicht kompatibel.) Liegt das an unseren Webseiten oder liegt es am Server-ECS?
Außerdem ist der Inhalt des js-Alerts("") meines PHP-Echos ebenfalls verstümmelt.
Bitte lösen Sie es. Wirklich hilflos.
360浏览器有两个模式,一个极速,一个兼容,发现没!
极速是用的谷歌内核,兼容用的IE内核!