ajax-Teil:
$.ajax({
type:"post",
url:"{:url('Contact/sendEmail')}",
data:"username="+$("#username") .val(),
//dataType:'json',
success: function (data) {
Alert(data);
}
})
thinkphp Teil:
//E-Mail senden
public function sendEmail(Request $request){
$data = $request->param();//Informationen zurückgeben
$name = $data['username'];
Ergänzung: Der Pfad ist in Ordnung und die Anfrage wird auch verwendet
Fehler Problem melden:
Undefinierter Array-Index: Benutzername
data:{
'username' : $("#username").val()
}
ajax 里data换成对象呢???
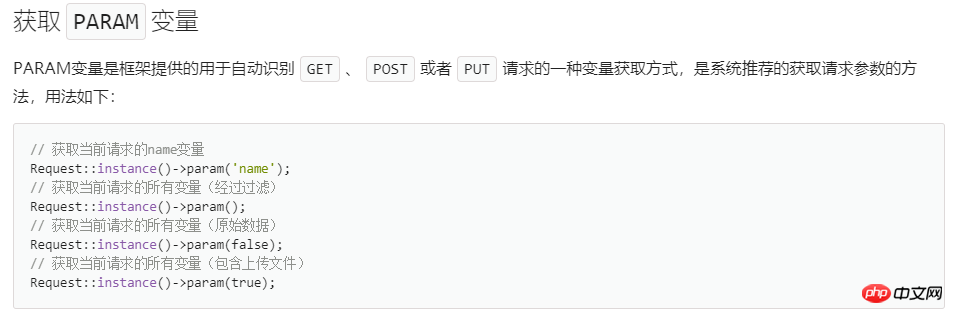
手册
Form Data里面有没有值
request 是否 use