<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href=" __STATIC__/plugins/layui/css/layui.css">
<script type="text/javascript" src="__STATIC__/plugins/layui/layui.js"></script>
< /head>
<body style="padding: 10px;">
<div class="layui-form-item">
<label class="layui-form-label">用户名</label>
<div class="layui-input-inline">
<input type="text" class="layui-input">
</div>
</div>
<div class="layui-form-item">
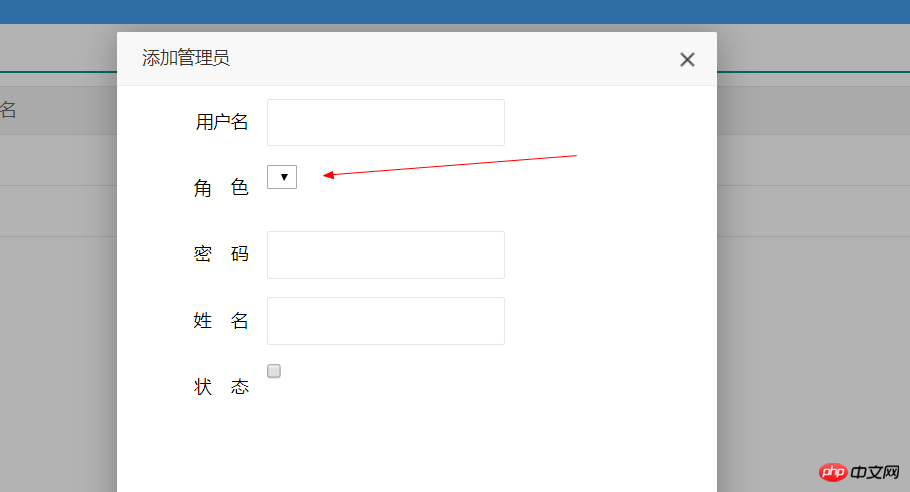
<label class="layui-form-label">角 色</label>
<div class="layui-input-inline">
<select name="gid">
<option></option>
</ select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label"> ;密 码</label>
<div class="layui-input-inline">
<input type="text" class="layui-input"> ;
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">姓 名</label>
<div class="layui-input-inline">
<input type="text" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">状 态</label>
<div class="layui-input-inline">
<input type="checkbox"lay-skin="primary">
</div>
</div>
<script type="text/javascript">
layui.use(['layer','form'],function(){
form =layui.form;
layer=layui.layer;
});
</script>
</body>
</html>
你要在最外面写个form
<form class="layui-form">
<!--这里写你的代码-->
</form>
你要把值写在option里面
就是这样