- Frontend
- HTML| CSS| JavaScript| Vue.js
Neueste Empfehlungen
-

PHP8, ich komme auch
84669 Lernen von Personen
- einheimische Stiftung
- HTML| CSS| HTML5| CSS3| JavaScript
Neueste Empfehlungen
-

Lernen Sie das Website-Layout in 30 Minuten
152542 Lernen von Personen
- Einführung in die Grundlagen
- MySQL| SQL Server
Neueste Empfehlungen
-

Shangguan Oracle Video-Tutorial für Anfänger bis Fortgeschrittene
20005 Lernen von Personen
Neueste Empfehlungen
-

Ihre erste Zeile UNI-APP-Code
5487 Lernen von Personen
-

Flattern Sie von Grund auf bis zum App-Start
7821 Lernen von Personen
- Werkzeugnutzung
- PhpStudy| Git| Andere Werkzeuge
Neueste Empfehlungen
-

Brother Lian Neues Linux-Video-Tutorial
359900 Lernen von Personen
Neueste Empfehlungen
-

-

Zero Basic Proficiency PS-Video-Tutorial
180660 Lernen von Personen
-

16-tägiges UI-Video-Tutorial für den Einstieg
48569 Lernen von Personen
-

PS-Techniken und Slicing-Techniken-Video-Tutorial
18603 Lernen von Personen
- Klassifizierung der Klassenbibliothek
- HTTP| TCP/IP| grundlegende Programmierung
Neueste Empfehlungen
-

Video-Tutorial zum Bau und zur Projekteinführung der Alibaba Cloud-Umgebung
40936 Lernen von Personen
-

Überblick über Computernetzwerke – Grundkenntnisse, die Programmierer beherrschen müssen
1549 Lernen von Personen
-

Grundlegendes Tutorial für Programmierer – Erklärung des HTTP-Protokolls
1183 Lernen von Personen
-

Websocket-Video-Tutorial
32909 Lernen von Personen
















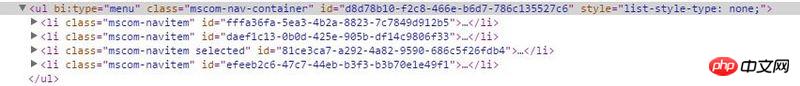
先看下导航的结构

下拉的展开是通过给li添加class selected控制的,这个楼主打开调试工具,实验下就看出来了。
这个很好实现
那个一大撮的是ul的ID,之所以阻止冒泡是为了避免点击本身关闭下拉
然后来实现点击空白处,隐藏下拉
这里我只是给出个大概的思想,也有别的实现方法。具体的得去看源码了!希望对你有所帮助
http://jsfiddle.net/v6j72ybt/1/
这种具有排他性(同一时刻最多只能有一个处于active的状态)的东西,最好用类的方式,或者将处于active的那个存储在一个全局的变量里,在任何一个下拉出来之前先检查是否有active的下拉,有则先隐藏,再将当前的下拉,然后替换当前元素为active全局变量。建议下拉菜单用类来实现:该类的实例有个状态变量,状态变量一旦改变,则改变当前实例的显隐状态,同时更新后面说到的那个值,该类有个属性,用来存储处于active状态的实例。
类的实现可参考以下(coffeescript)
使用方法,
$list是下拉列表,$trigger是触发下拉显隐的那个togglerhttps://github.com/codrops/Blueprint-HorizontalDropDownMenu
我在github上找到了这个帮我解决了问题,也希望对别热你有帮助