点击增加时 新添加一列 div,但是我新添加的div里面包含日期插件和下拉列表里面的复选框,所以在添加的时候,并不能显示出来。先看第一张图:

点看“选择位点”里面是复选框:看第二张图:

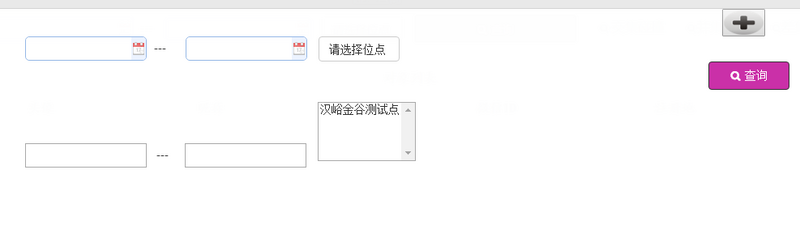
我点击右上角的"加号的图标" 会增加新的div 看第三张图:

但是第三正图已经没有 日期的显示和下拉表了。
下面看append的方法代码:
<script type="text/javascript">
$ (function ()
{
$ ('button').click (function ()
{
$('body').append('<div style="margin-top: 15;margin-left: 20px;"><span style="margin-top: 15;margin-left: 20px;"></span>'
+'<input name="time" style="width: 150px;height: 30;"class="easyui-datetimebox" value=""/>'
+'<span style="margin-left: 12px">---</span>'
+'<span style="margin-left: 12px"> </span>'
+' <input name="time" style="width: 150px;height: 30;"class="easyui-datetimebox" value=""/>'
+' <span style="margin-left: 10px">'
+'<select id="example-getting-started" multiple="multiple">'
+' <c:forEach items="${sessionScope.positionl}" var="positionl">'
+' <option value="${positionl.name}">${positionl.name}</option>'
+'</c:forEach></select></span></div>');
});
})
</script>这要怎么解决,非常需要你的帮助!还有一个问题就是:假如说我添加了三个div,我提交的时候 我怎么拿到我这三个div里面的数据,因为添加的时候都是执行同一个append方法里面的同一个div,div里面的什么名字,id都是一样的。
append之后。用setTimeout(function(){},0)再实例化一次插件。'$ (function () { $ ('button').click (function () { $('body').append('
'
+''
+'---'
+' '
+' '
+' '
+'
');
});
setTimeout(function(){你的插件的实例化代码.....},0)
})大概逻辑如下:
$("#*").clone(true)试试看这个可以不
你可以先定义一个count的,每点击一次给count+1,然后给元素的id设成xxx+count,这样每个元素的id就不同了,然后设置样式或者绑定事件的时候,取id以xxx开头的,什么元素不就可以了么?
之前我也有做个一个这样的项目(事例图片无法传上来,太卡了)也是点击一个按钮,添加一个节点,同时点击一个按钮,取消一个节点(这里也是一个动态节点的获取问题).我的解决思路是把方法绑定在父元素上(事件委托),然后遍历父节点下的子元素,再获取每个对应下标的子元素内的input内容,这样子试试看能够获取对应元素的值吗(样式名和id值都一样了,肯定不能够用获取它的方式来获取节点,只能够通过父元素,往下找对应的子元素来获取子元素内的值).当然,这算是对楼主后面一个问题的建议.关于楼主前面一个问,样式丢失,插件无法显示的问题,我也不明白楼主的demo内插件到底是如何引入的?我设想的是那个Input框的样式名easyui-datetimebox引入的插件样式.于是我就试了一下,只是我只是给这个样式名添加了一些样式,结果是可以引入样式的(页面上看出,添加前的节点样式和添加后的节点样式是一样的).所以,我也不明白楼主的问题是出现在哪里了.