使用webpack-dev-server,如何实现自动刷新?
配置如图:
.]
build可以执行
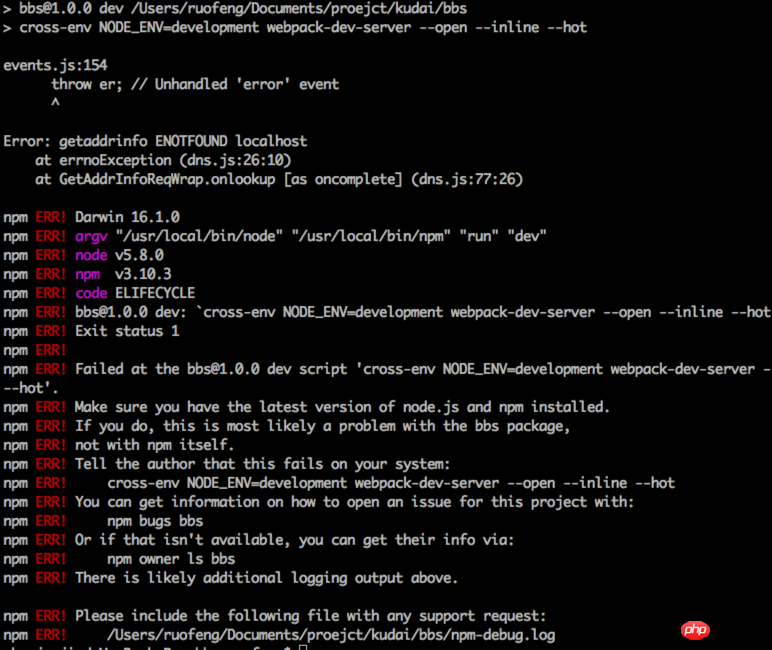
dev不可执行
dev环境下,如何实现watch?
报错如下:

var path = require('path');
var webpack = require('webpack');
var webpackServer = require('webpack-server');
var ExtractTextPlugin = require('extract-text-webpack-plugin');
module.exports = {
entry: {
Index: './js/index.js'
},
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
filename: '[name]-[hash].js'
},
module: {
loaders: [
{
test: /\.css$/,
loader: 'style-loader!css-loader'
},
{
test: /\.scss$/,
loader: ExtractTextPlugin.extract('style!css!sass?sourceMap!postcss')
},
{
test: /\.js$/,
loader: 'babel',
query: {
presets: ['es2015']
},
exclude: /node_modules/
},
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'file',
options: {
name: '[name].[ext]?[hash]'
}
}
]
},
devServer: {
contentBase: './', // 指定本地文件夹提供给服务器
colors: true, // 设置为true,使终端输出的文件为彩色
historyApiFallback: true, // 如果设置为true,所有的跳转将指向index.html
inline: true, // 设置为true,当源文件改变时会自动刷新页面
hot: true,
port: '8080' // 设置默认监听端口,如果省略,默认为”8080“
},
devtool: 'eval-source-map',
postcss: [
require('autoprefixer')
],
plugins: [
new webpack.HotModuleReplacementPlugin(),
new webpack.optimize.OccurenceOrderPlugin(),
new ExtractTextPlugin('[name]-[hash].css')
]
}
if (process.env.NODE_ENV === 'production') {
module.exports.devtool = '#source-map'
module.exports.plugins = (module.exports.plugins || []).concat([
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
}),
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
}
})
])
}
找不到localhost,那么我猜有两种可能,一是你hosts文件有缺损,localhost没定义,另一种是端口被占用?但是我不记得我遇到过这种情况,所以不清楚是不是这种错误提示,你试试ping localhost看看能不能ping通?
奇怪了,现在通过sudo npm run dev可执行了没报错,但是没有构建dist目录了,没东西output出来了...