github下的example例子下进行添加代码行高亮成功,但代码折叠的功能没有效果
var React = require('react');
var ReactDOM = require('react-dom');
var Codemirror = require('../../src/Codemirror');
require('codemirror/mode/javascript/javascript');
require('codemirror/mode/xml/xml');
require('codemirror/mode/markdown/markdown');
// 添加高亮
require('codemirror/addon/selection/active-line');
require('codemirror/addon/fold/foldcode');
require('codemirror/addon/fold/foldgutter');
var defaults = {
markdown: '# Heading\n\nSome **bold** and _italic_ text\nBy [Jed Watson](https://github.com/JedWatson)',
javascript: 'var component = {\n\tname: "react-codemirror",\n\tauthor: "Jed Watson",\n\trepo: "https://github.com/JedWatson/react-codemirror"\n};'
};
var App = React.createClass({
getInitialState () {
return {
code: defaults.markdown,
readOnly: false,
mode: 'markdown',
};
},
updateCode (newCode) {
this.setState({
code: newCode
});
},
changeMode (e) {
var mode = e.target.value;
this.setState({
mode: mode,
code: defaults[mode]
});
},
toggleReadOnly () {
this.setState({
readOnly: !this.state.readOnly
}, () => this.refs.editor.focus());
},
interact (cm) {
console.log(cm.getValue());
},
render () {
var options = {
styleActiveLine: true,
lineNumbers: true,
lineWrapping: true,
mode: this.state.mode,
foldGutter: true,
gutters: ["CodeMirror-linenumbers", "CodeMirror-foldgutter"]
};
return (
<p>
<Codemirror ref="editor" value={this.state.code} onChange={this.updateCode} options={options} interact={this.interact} />
<p style={{ marginTop: 10 }}>
<select onChange={this.changeMode} value={this.state.mode}>
<option value="markdown">Markdown</option>
<option value="javascript">JavaScript</option>
</select>
<button onClick={this.toggleReadOnly}>Toggle read-only mode (currently {this.state.readOnly ? 'on' : 'off'})</button>
</p>
</p>
);
}
});
ReactDOM.render(<App />, document.getElementById('app'));样式已经在example.css引进去了
.ReactCodeMirror {
border: 1px solid #ccc;
}
@import (inline) "../../node_modules/codemirror/lib/codemirror.css";
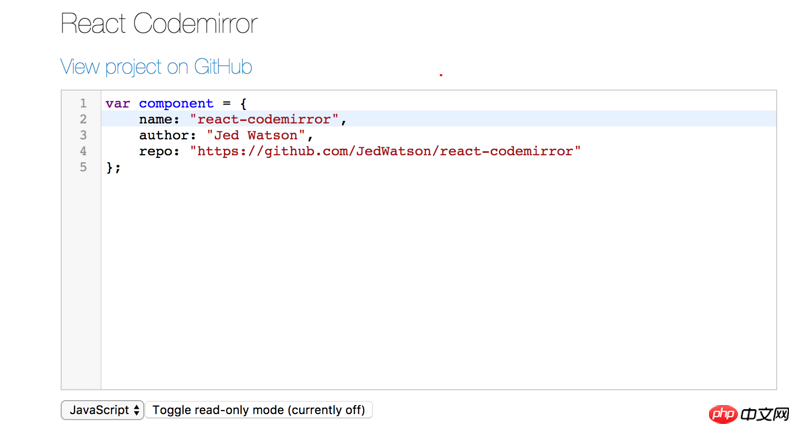
@import (inline) "../../node_modules/codemirror/addon/fold/foldgutter.css";但效果如下:

并没有出现左侧的小三角,求各位大侠解答,谢谢!!
欢迎选择我的课程,让我们一起见证您的进步~~