在使用antd-design组件Tooltip的过程中,使用api上的getPopupContainer属性去改变浮层渲染的父节点。代码部分:
<Tooltip placement="bottomRight" title={content} trigger="click"
getPopupContainer={() => document.getElementsByClassName("TabsWarp")}>
<Icon type="caret-down" className = "SelectDown"/>
</Tooltip>
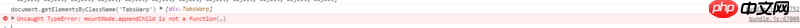
控制台监控情况:



这个是bug还是我使用的方法不对?求大神thank you
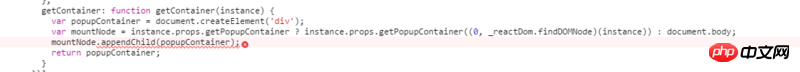
getPopupContainer要求返回值是一个 DOM 元素,getElementsByClassName返回的不是一个 DOM 元素。貌似在 GitHub 回答过。。
https://github.com/ant-design...