设置了charset="UTF-8",但是css里凡是涉及到“黑体”“微软雅黑”“楷体”都不能正常显示。
重新用utf-8打开过,也复制到txt里过,通通不行。。。
求拯救,求解脱
"default_encoding": "UTF-8",<head>
<meta charset="UTF-8">
<title>task_1_6_1</title>
<link rel="stylesheet" href="task_1_6_1.css">
</head>
代码:https://github.com/louislee0229/louisIFE/tree/gh-pages/task_1_6_1
demo:http://louislee0229.github.io/louisIFE/task_1_6_1/task_1_6_1.html




经鉴定,demo里面那个CSS文件不是UTF-8编码,是GBK。所以CSS文件用UTF-8 解释就出错了
连图片的命名都是中文的,这么喜欢用中文。为了保证最大的兼容性,在 css 文件里面尽量不要使用中文来设置字体,可以将中文转成 Unicode 后在设置,转换工具请自行搜索。
此段代码来源于淘宝,红色框标明的是转成 Unicode 之后的宋体。
换用notepad++另存为UTF-8文件试试
在css文件顶部加一句 @charset "utf-8"试试
css文件头部加个@charset "utf-8";
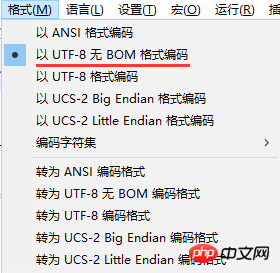
用notepad++打开调整一下(如图)再保存。

试着在样式里面加 @charset "utf-8"; 看有没有效果
没有闭合啊 混蛋