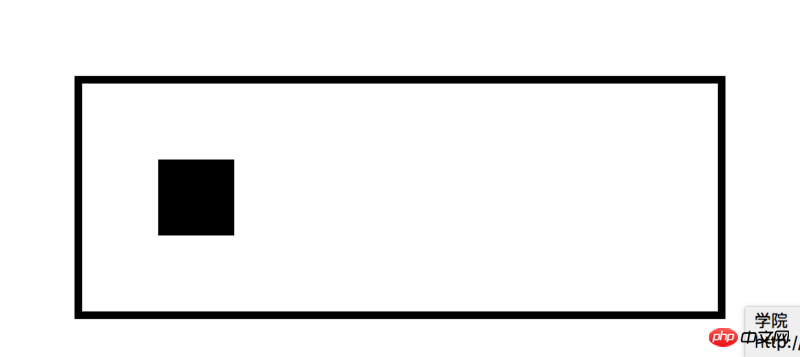
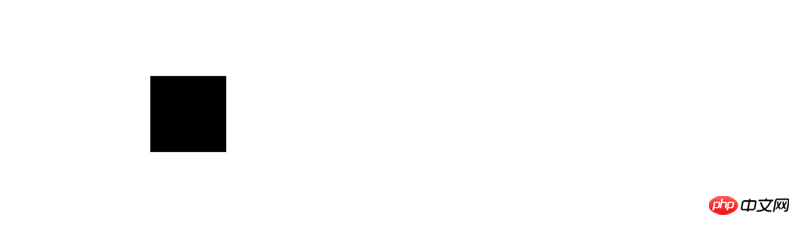
p.inside是父元素,h2是其子元素,h2设置了margin-top:20px;第一张图片的蓝色区域,就是父元素的高度,但是从第二张图片可以看出,父元素的高度没有包裹子元素的margin-top,这是为什么啊?
走同样的路,发现不同的人生
这个问题发生的原因是根据规范:一个盒子如果没有上补白(padding-top)和上边框(border-top),那么这个盒
(padding-top
border-top
子的上边距会和其内部文档流中的第一个子元素的上边距重叠。
再说了白点就是:父元素的第一个子元素的上边距margin-top如果碰不到有效的border或者padding.
margin-top
border或者padding
就会不断一层一层的找自己“领导”(父元素,祖先元素)的麻烦。只要给领导设置个有效的border或者padding就可以
有效的管制这个目无领导的margin防止它越级,假传圣旨,把自己的margin当领导的margin执行。对于垂直外边距
margin
合并的解决方案上面已经解释了,为父元素例子中的middle元素增加一个border-top或者padding-top即可解决这
border-top或者padding-top
个问题。
详细的内容参考博文:http://www.cnblogs.com/az96/p...
父元素的css是怎样的?
猜测是,外边距合并问题,看这里
如果块级父元素中,不存在上边框、上内补、inline content、 清除浮动 这四条属性(对于上边框和上内补,也可以说,当上边距及上内补宽度为0时),那么这个块级元素和其第一个子元素的上边距就可以说”挨到了一起“。此时这个块级父元素和其第一个子元素就会发生 上外边距合并 现象,换句话说,此时这个父元素对外展现出来的外边距将直接变成这个父元素和其第一个子元素的margin-top的较大者。类似的,若块级父元素的 margin-bottom 与它的最后一个子元素的margin-bottom 之间没有父元素的 border、padding、inline content、height、min-height、 max-height 分隔时,就会发生 下外边距合并 现象。
具体参考margin-collapse
要想解决这个问题,最简单的方式是给父元素加上border/padding值。如图:父元素没有加border——
父元素加border——
这个问题发生的原因是根据规范:一个盒子如果没有上补白
(padding-top)和上边框(border-top),那么这个盒子的上边距会和其内部文档流中的第一个子元素的上边距重叠。
再说了白点就是:父元素的第一个子元素的上边距
margin-top如果碰不到有效的border或者padding.就会不断一层一层的找自己“领导”(父元素,祖先元素)的麻烦。只要给领导设置个有效的
border或者padding就可以有效的管制这个目无领导的
margin防止它越级,假传圣旨,把自己的margin当领导的margin执行。对于垂直外边距合并的解决方案上面已经解释了,为父元素例子中的middle元素增加一个
border-top或者padding-top即可解决这个问题。
详细的内容参考博文:http://www.cnblogs.com/az96/p...
父元素的css是怎样的?
猜测是,外边距合并问题,看这里
具体参考margin-collapse
要想解决这个问题,最简单的方式是给父元素加上border/padding值。

如图:
父元素没有加border——
父元素加border——