为了定义控件的边框,我在drawable里面新建了一个xml文件,文件内容如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:shape="rectangle"
>
<solid android:color="#FFFFFF" />
<stroke
android:width="0.01dp"
android:color="@color/zhonghui" />
<padding
android:bottom="1dp"
android:left="0.5dp"
android:right="0.5dp"
android:top="0dp" />
</shape>然后设置了EditText的背景为这个xml文件:
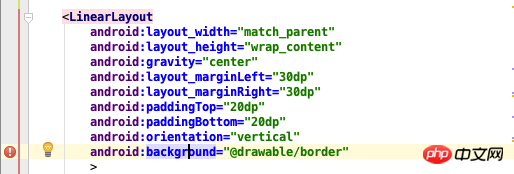
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_marginLeft="30dp"
android:layout_marginRight="30dp"
android:paddingTop="20dp"
android:paddingBottom="20dp"
android:orientation="vertical"
android:background="@drawable/border"
>代码是可以跑起来的,但是旁边会有一个红色感叹号的提示,类似这样:
请问这样如何解决呢?




看提示什么错误,我遇到的这样的情况一般是因为我放的.9
鼠标放到黄色的灯泡上可以看到提示,再根据内容做相应的调整
你的linearlayout不是封闭的,用下面的试试,注意最后一行
<LinearLayout
兄台,我也出现了这问题,怎么解决的
我的现在也有!!
我的drawable也是出现,也能用,就没处理
楼主是怎么解决的?
补充回答:已经知道原因了。是因为你引用的drawable资源无法被android studio显示在左边栏,所以as很任性的选择了红色感叹号来发泄它的不满。苦逼的是我们这些程序员。。换句话说:it's not an error from the code 放心吧。
以下是stackoverflow的解释:
http://stackoverflow.com/questions/33029295/android-studio-shows-red-exclamation-at-drawable-attribute