用express框架搭建博客,想要支持代码高亮功能,于是引入highlight.js模块,本地测试的时候代码可以正常渲染,包括使用heroku local也可以,但是push到服务器上不能正常显示。
引入的highlight代码如下:
<link href="http://cdn.bootcss.com/highlight.js/8.0/styles/monokai_sublime.min.css" rel="stylesheet">
<script src="http://cdn.bootcss.com/highlight.js/8.0/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
Profile 文件:
web: npm run heroku
package.json文件:
"scripts": {
"test": "node --harmony ./node_modules/.bin/istanbul cover ./node_modules/.bin/_mocha",
"start": "NODE_ENV=production pm2 start index.js --node-args='--harmony' --name 'myblog'",
"heroku": "NODE_ENV=production node --harmony index"
},
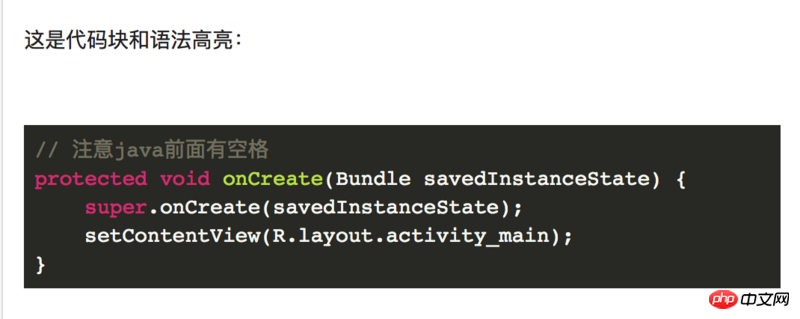
本地显示效果:
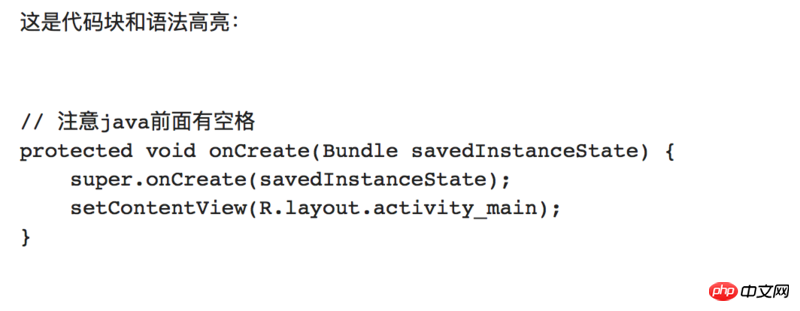
线上显示效果:
控制台有什么报错么