使用安卓设备领取结果

使用ios设备领取结果

调用时的token:_j5pCqFql151jN3hrQZfdsULPBMCyMsL3-6PnQKhHHT1xd5LO_DOjYWG9ZTr_BPYNkNV3riYVJBsql34SSORlk7--nvpKyS9_Vu69eid08cXEUgAGAQXN
调用时的apiticket:m7RQzjA_ljjEkt-JCoklRAv1CEm-BtI3wtBMdD1vRTqF6-dSZw8DD0sOClSh9FbTQ-rqpBFsw4j0r-nXNqyncw
调用时的jsapiticket:bxLdikRXVbTPdHSM05e5u-nGyw_RTvOVBQl2rntjEm6Mia6_h_tArfj2hSKVtX0Fu5-MKPaU9muHpQt7yfpztg
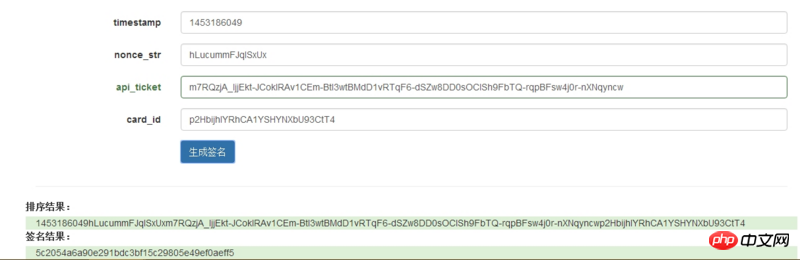
微信web调试工具:
card_ext {5}
code :
nonce_str : hLucummFJqISxUx
openid :
signature : 5c2054a6a90e291bdc3bf15c29805e49ef0aeff5
timestamp : 1453186049
card_id : p2HbijhIYRhCA1YSHYNXbU93CtT4
调试工具生成的签名:

前端部分代码:
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: config.appId, // 必填,公众号的唯一标识
timestamp: config.timestamp, // 必填,生成签名的时间戳
nonceStr: config.nonceStr, // 必填,生成签名的随机串
signature: config.signature,// 必填,签名,见附录1
jsApiList: ['addCard', 'closeWindow']// 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
wx.ready(function () {
setTimeout("add_card_local();", 1000);
});
wx.error(function (res) {
});
wx.addCard({
cardList: [{
cardId: config1.card_id,
cardExt: config1.card_ext
}], // 需要添加的卡券列表
success: function (res) {
wx.closeWindow();
},
fail: function (res) {
//wx.closeWindow();
},
cancel: function (res) {
// wx.closeWindow();
}
});系统运行环境:
winserver 2008.
.net framework 4.5.
IIS 7.5.




问题纠结了两天,发布到这上面来,结果,在审核的过程中,我就找到了解决方法,但问题却没有继续深究,一会儿我验证一下。
开发文档中写道:
cardExt详见附录4,值得注意的是,这里的card_ext参数必须与参与签名的参数一致,格式为字符串而不是Object,否则会报签名错误。
cardList: [{
而我对config1这个对象使用了 var config1 = strToJson(wxconfigstr1);
function strToJson(str) {
};
我认为有两种可能,
第一种,IOS把config1中的card_ext解析为了object,而安卓把其解析为string。
第二种,IOS、安卓把config1的card_ext都解析为了object,但是安卓做了一步封包,变为了string。
有待进一步验证。
最终解决方案就是把card_ext用字符串赋值。
我也遇到奇怪的问题,跟你的类似。
代码几乎和你一样,问题是在:
addCard后success和cancel里的closeWindow error
是不是也是cardExt的问题?