- Frontend
- HTML| CSS| JavaScript| Vue.js
Neueste Empfehlungen
-

PHP8, ich komme auch
84669 Lernen von Personen
- einheimische Stiftung
- HTML| CSS| HTML5| CSS3| JavaScript
Neueste Empfehlungen
-

Lernen Sie das Website-Layout in 30 Minuten
152542 Lernen von Personen
- Einführung in die Grundlagen
- MySQL| SQL Server
Neueste Empfehlungen
-

Shangguan Oracle Video-Tutorial für Anfänger bis Fortgeschrittene
20005 Lernen von Personen
Neueste Empfehlungen
-

Ihre erste Zeile UNI-APP-Code
5487 Lernen von Personen
-

Flattern Sie von Grund auf bis zum App-Start
7821 Lernen von Personen
- Werkzeugnutzung
- PhpStudy| Git| Andere Werkzeuge
Neueste Empfehlungen
-

Brother Lian Neues Linux-Video-Tutorial
359900 Lernen von Personen
Neueste Empfehlungen
-

-

Zero Basic Proficiency PS-Video-Tutorial
180660 Lernen von Personen
-

16-tägiges UI-Video-Tutorial für den Einstieg
48569 Lernen von Personen
-

PS-Techniken und Slicing-Techniken-Video-Tutorial
18603 Lernen von Personen
- Klassifizierung der Klassenbibliothek
- HTTP| TCP/IP| grundlegende Programmierung
Neueste Empfehlungen
-

Video-Tutorial zum Bau und zur Projekteinführung der Alibaba Cloud-Umgebung
40936 Lernen von Personen
-

Überblick über Computernetzwerke – Grundkenntnisse, die Programmierer beherrschen müssen
1549 Lernen von Personen
-

Grundlegendes Tutorial für Programmierer – Erklärung des HTTP-Protokolls
1183 Lernen von Personen
-

Websocket-Video-Tutorial
32909 Lernen von Personen



















使用masonry好整,
1、创建一个大View,名字为bigView;
2、创建四个button,添加到bigView当中;
3、使用masonry,
没有太懂你的需求,意思是要让这4个按钮 在 6 和 6P 上的布局比例一样?
可以获取屏幕宽度值width,根据width,加载其他的宽、高、间距等
let width = UIScreen.mainScreen().bounds.width
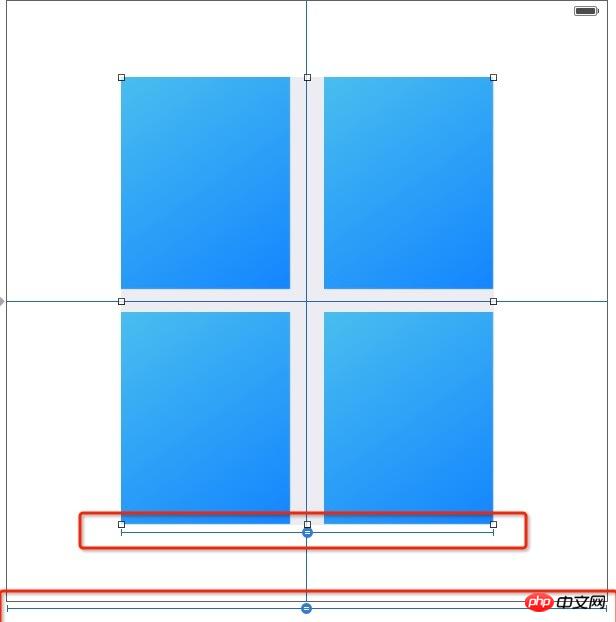
重点是和父视图的比例,如下图: