- Frontend
- HTML| CSS| JavaScript| Vue.js
Neueste Empfehlungen
-

PHP8, ich komme auch
84669 Lernen von Personen
- einheimische Stiftung
- HTML| CSS| HTML5| CSS3| JavaScript
Neueste Empfehlungen
-

Lernen Sie das Website-Layout in 30 Minuten
152542 Lernen von Personen
- Einführung in die Grundlagen
- MySQL| SQL Server
Neueste Empfehlungen
-

Shangguan Oracle Video-Tutorial für Anfänger bis Fortgeschrittene
20005 Lernen von Personen
Neueste Empfehlungen
-

Ihre erste Zeile UNI-APP-Code
5487 Lernen von Personen
-

Flattern Sie von Grund auf bis zum App-Start
7821 Lernen von Personen
- Werkzeugnutzung
- PhpStudy| Git| Andere Werkzeuge
Neueste Empfehlungen
-

Brother Lian Neues Linux-Video-Tutorial
359900 Lernen von Personen
Neueste Empfehlungen
-

-

Zero Basic Proficiency PS-Video-Tutorial
180660 Lernen von Personen
-

16-tägiges UI-Video-Tutorial für den Einstieg
48569 Lernen von Personen
-

PS-Techniken und Slicing-Techniken-Video-Tutorial
18603 Lernen von Personen
- Klassifizierung der Klassenbibliothek
- HTTP| TCP/IP| grundlegende Programmierung
Neueste Empfehlungen
-

Video-Tutorial zum Bau und zur Projekteinführung der Alibaba Cloud-Umgebung
40936 Lernen von Personen
-

Überblick über Computernetzwerke – Grundkenntnisse, die Programmierer beherrschen müssen
1549 Lernen von Personen
-

Grundlegendes Tutorial für Programmierer – Erklärung des HTTP-Protokolls
1183 Lernen von Personen
-

Websocket-Video-Tutorial
32909 Lernen von Personen

















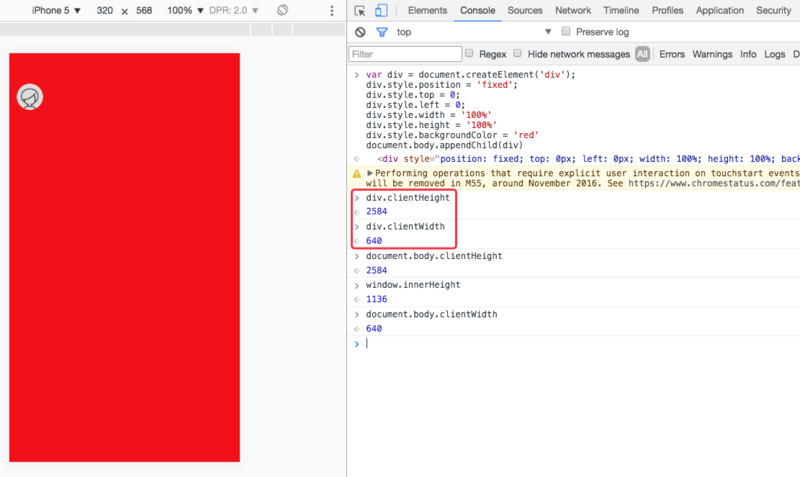
position: fixed;left:0;top:0;right:0;bottom:0;