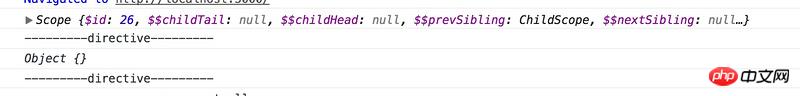
也不能说不能获取,但是不知道出了什么问题, scope 可以看到, 但是通过属性访问却访问不到
具体看下面代码和图片
html 中
<ul widget-paginate="vm.activities"></ul>directive.js 中
var directive = {
scope:{
paginate : '=widgetPaginate'
},
link : link
}
function link(scope, ele, attrs){
console.log(scope);
console.log("---------directive---------");
console.log(scope.paginate.data);
console.log("---------directive---------");
}



因为数据的异步问题
你这个数据是从后台获取的吧。
使用$watch监听一下,你就知道了,我也认为是异步的问题。