在开发一个选座的指令的时候,因为要切换三种状态,使用了ng-switch
指令模板
<span class="myCheck" ng-click="toggleIcon()" ng-switch="myCheck">
<i ng-switch-when="2" class="icon-stop text-red"></i><!--以被选择-->
<i ng-switch-when="1" class="icon-stop text-green"></i><!--选择-->
<i ng-switch-when="0" class="icon-null"></i><!--未选择-->
</span>
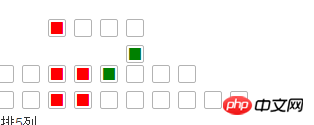
之后在项目中加入angular-animation之后,在切换选座状态时会出现残影
有没有同学踩过这个坑,求解决方案。
。。。残影的问题是ng-animation引起的。。。