angular和angular-route 版本一定要对应才能正常用吗
依赖关系是不是要版本一样
之前做了书本上的一个例子:angular版本用的1.2.16,angular-route我pull了1.5.8最新版本运行程序控制台报错:
Error: $injector:modulerr Module Error
我是用bower来管理依赖文件的,哪这个工具有没有命令可以查看依赖关系呢?
示例代码:
<!DOCTYPE html> <html lang="en" ng-app="a5_6"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript" src="../bower_components/angular/angular.min.js"></script> <script type="text/javascript" src="../bower_components/angular-route/angular-route.min.js"></script> <style> body{ font-size:13px; } .show{ background-color:#cccccc; padding:8px; width:260px; margin:10px 0; } </style> </head> <body> <h1>View组件中的模版切换</h1> <p> <a href="#/">首页</a>| <a href="#/book1">图书</a>| <a href="#/game">游戏</a> </p> <p ng-view></p> </body> <script type="text/javascript"> var a5_6 = angular.module('a5_6',['ngRoute']); a5_6.controller('a5_6_1',['$scope', function($scope){ $scope.title = '这是首页'; }]); a5_6.controller('a5_6_2',['$scope', function($scope){ $scope.title = '这是图书页'; }]); a5_6.controller('a5_6_3',['$scope', function($scope){ $scope.title = '这是游戏页'; }]); a5_6.config(['$routeProvider', function($routeProvider){ $routeProvider.when('/',{ controller:'a5_6_1', template:"<p class='show'>{{title}}</p>" }).when('/book',{ controller:'a5_6_2', template:"<p class='show'>{{title}}</p>" }).when('/game',{ controller:'a5_6_3', template:"<p class='show'>{{title}}</p>" }).otherwise({ redirectTo:'/' }); }]); </script> </html>
按道理,bower 会帮助你管理好版本依赖的,更新库的时候,用
bower update, 不要自己往下pull用下面命令查看依赖
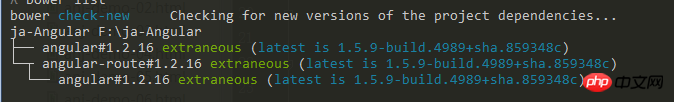
bower list
可以通过下面命令查看 angular-route 的信息,以及它所依赖的 angularjs 的版本
bower info angular-route
也可以通过 https://bower.io/search/ 去查找
https://docs.angularjs.org/ap... angular官方的API写的,angular 和 angular-route 的版本是一致的。