aktueller Standort: Heim > Herunterladen > JS-Effekte > 时间日期 > 手机滑动日期时间选择插件mdatetimer

手机滑动日期时间选择插件mdatetimer
| Klassifizieren: JS-Effekte / 时间日期 | Veröffentlichkeitsdatum: 2017-08-10 | Besuche: 2792 |
| Herunterladen: 75 |
Neueste Downloads
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
Kleine Blumenfee, Feenparadies
Restaurant Cute Story
Shanhe Reiseerkundung
Liebe und Produzent
Das stärkste Gehirn 3
Odd Dust: Damila
Junge Reise in den Westen 2
24 StundenBestenliste lesen
- 1 Wie kann ich die Ellipsenkürzung in einem skalierbaren Textelement implementieren?
- 2 diskmsg.dll - Was ist diskmsg.dll?
- 3 dialupmanager.dll - Was ist dialupmanager.dll?
- 4 diagrpt.dll - Was ist diagrpt.dll?
- 5 Warum verhält sich ein CSS-Übergang mit Easy-In-Out beim Schweben reibungslos, beim Mouse-Out jedoch abrupt?
- 6 dicrhash.dll - Was ist dicrhash.dll?
- 7 Wie fügt man im Frühjahr Abhängigkeiten in selbstinstanziierte Objekte ein?
- 8 Warum gibt PHP beim Addieren und Verketten von Ganzzahlen ein Echo von „2“ aus?
- 9 Warum verwendet meine Java-Anwendung GMT anstelle der Zeitzone meines Betriebssystems und wie kann ich das Problem beheben?
- 10 So pingen Sie HTTP-URLs in Java effektiv an: Eine umfassende Anleitung
- 11 Warum kann mein „std::fstream“ keine Datei erstellen?
- 12 Wie binde ich mithilfe des Attributs „class“ an CSS-Klassen in UI5-XML-Ansichten?
- 13 Warum ändert die Panikwiederherstellung mit lokalen Variablen die zurückgegebenen Werte in Go nicht?
- 14 digiconf.dll - Was ist digiconf.dll?
- 15 Wie kann ich UML-Diagramme aus meinen vorhandenen PHP-Klassen generieren?
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1650 2024-04-24
-
- Go语言实战之 GraphQL
- 1923 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3343 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2877 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1752 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2563 2024-03-29
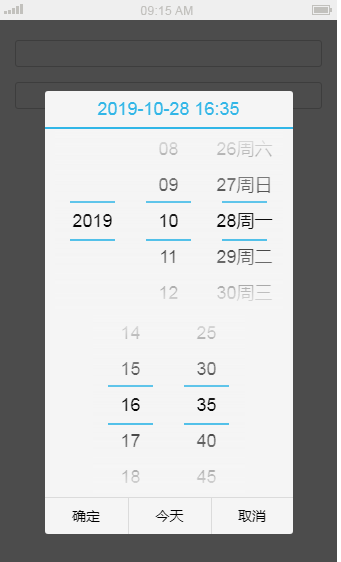
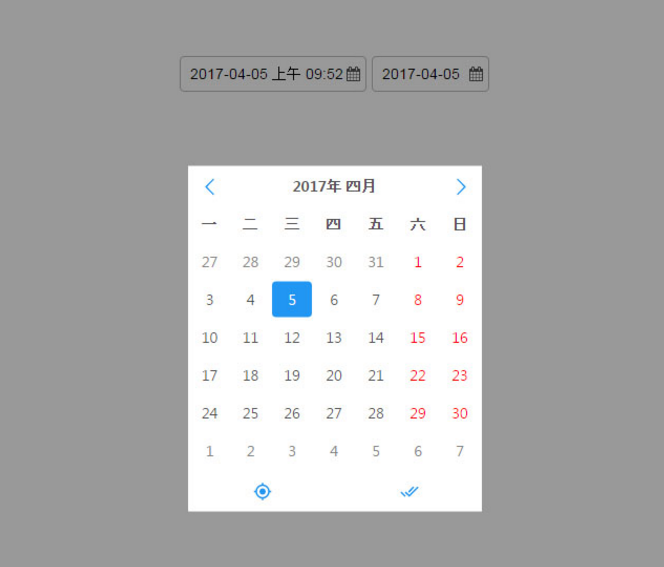
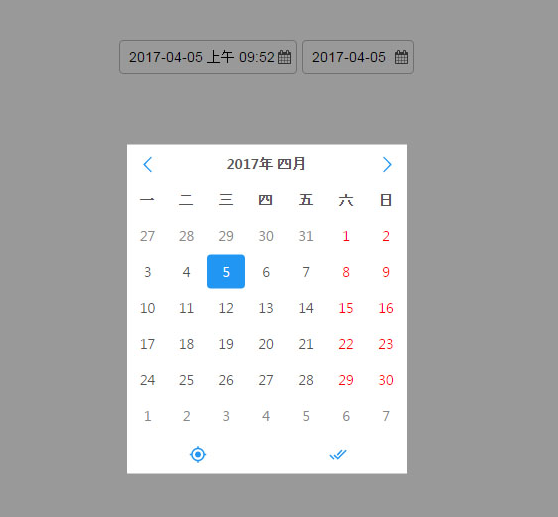
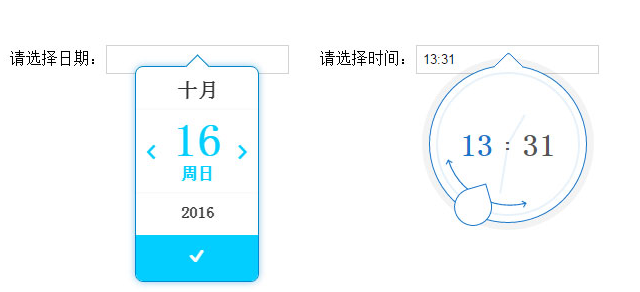
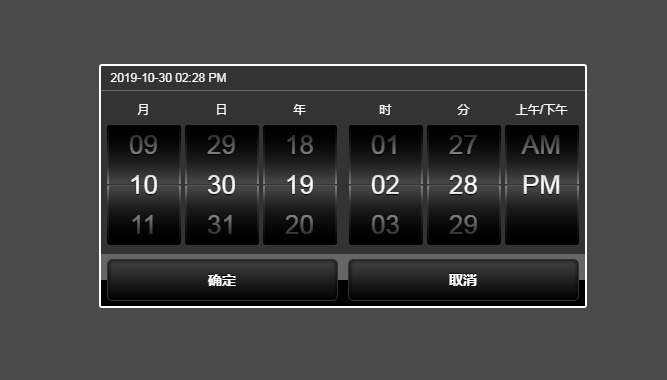
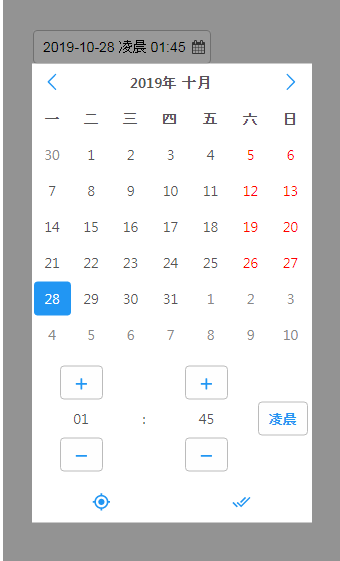
手机滑动日期时间选择插件mdatetimer是一款基于iscroll滑动插件实现的,支持设置日期格式,指定年份,时间选择模式等的手机移动端日期选择代码。
JS代码
<script src =“zepto.js”> </ script>
<script src =“zepto.mdatetimer.js”> </ script>
<style>
体,UL,H1,H2,H3 {
保证金:0;
填充:0;
font-family:“microsoft yahei”;
}
UL {
list-style-type:none;
}
一个{
文字装饰:无;
}
输入{
width:90%; height:30px; margin:20px auto; display:block; text-align:center;
}
</style>
</ HEAD>
<BODY>
<input type =“text”id =“picktime”placeholder =“点击选择日期”readonly>
<SCRIPT>
$(函数(){
$( '#picktime')。mdatetimer({
模式:3,//时间选择器模式:1:年月日,2:年月日时分(24小时),3:年月日时分
格式:2,//时间格式化方式:1:2015年06月10日17时30分46秒,2:2015-05-10 17:30:46默认:2
年份:[2000,2010,2011,2012,2013,2014,2015,2016,2017],//年份数组
nowbtn:true,//是否显示现在按钮
onOk:function(){
//警报( 'OK');
},//点击确定时添加额外的执行函数默认null
onCancel:function(){
警报( 'www.sucaijiayuan.com');
},//点击取消时添加额外的执行函数默认null });
});
</ SCRIPT>