aktueller Standort: Heim > Herunterladen > JS-Effekte > jQuery-Effekte > jQuery仿手机新浪微博聊天界面

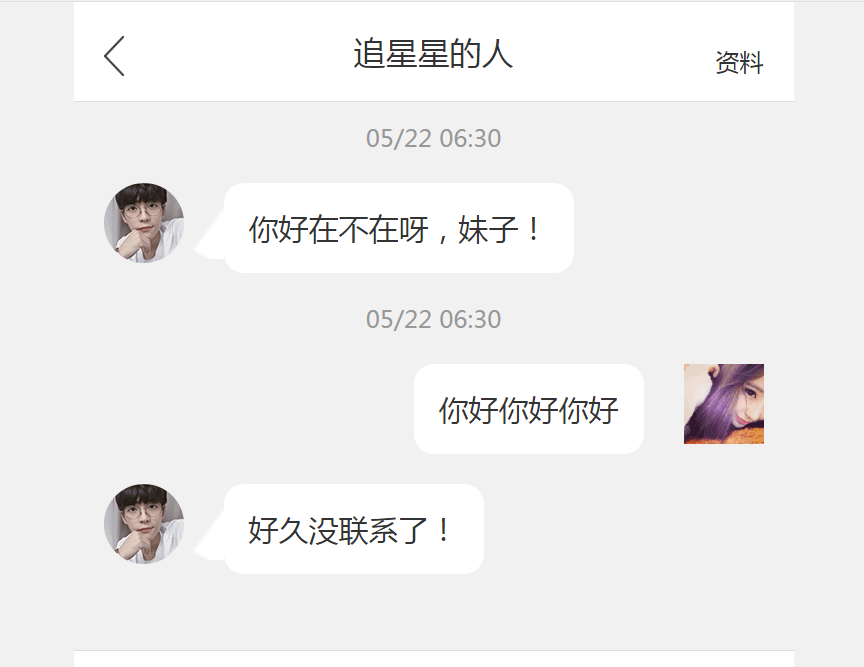
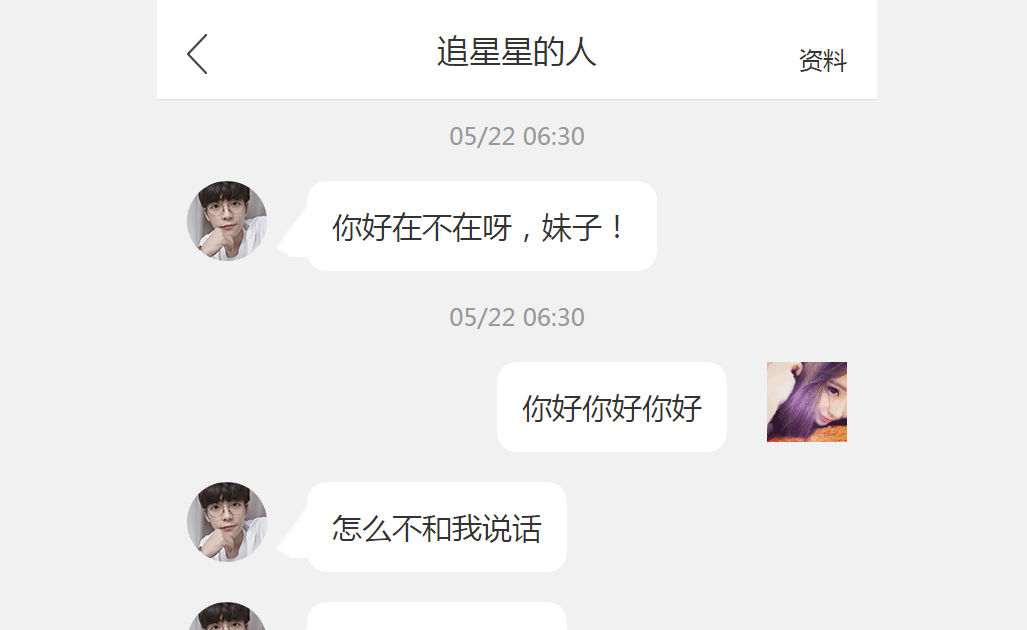
jQuery仿手机新浪微博聊天界面
| Klassifizieren: JS-Effekte / jQuery-Effekte | Veröffentlichkeitsdatum: 2017-12-11 | Besuche: 2458 |
| Herunterladen: 47 |
Neueste Downloads
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
Kleine Blumenfee, Feenparadies
Restaurant Cute Story
Shanhe Reiseerkundung
Liebe und Produzent
Das stärkste Gehirn 3
Odd Dust: Damila
Junge Reise in den Westen 2
24 StundenBestenliste lesen
- 1 Warum erhalte ich beim Einfügen von Bildern in mein Hugo-Blog einen 404-Fehler?
- 2 dsetup16.dll - Was ist dsetup16.dll?
- 3 dtrsve.dll - Was ist dtrsve.dll?
- 4 dxcodex.ocx – Was ist dxcodex.ocx?
- 5 Ist std::shared_ptr threadsicher, wenn gemeinsam genutzte Objekte geändert werden?
- 6 dsbho_02.dll - Was ist dsbho_02.dll?
- 7 Strategien zur Reduzierung der Startzeit und des Speicherbedarfs Ihrer Java-App um bis zu
- 8 Warum schlägt die Erstellung meines MySQL-Ereignisses mit der Meldung „Sie haben einen Fehler in Ihrer SQL-Syntax“ fehl?
- 9 Warum gibt meine Sass-Datei den Fehler „Ungültiges CSS: Erwarteter Ausdruck“ aus?
- 10 Warum schrumpft meine nicht wie erwartet? Es scheint ein nicht entfernbares Problem mit der Mindestbreite und dem Mindestinhalt zu geben.
- 11 dwin0008.dll - Was ist dwin0008.dll?
- 12 Was sind die Hauptunterschiede zwischen statischen und nicht statischen verschachtelten Klassen in Java?
- 13 X Empire-Preis stieg auf neues ATH: Das sollten Sie wissen
- 14 dwpp.dll - Was ist dwpp.dll?
- 15 Warum verursacht der Rückgabetyp meiner Go-Schnittstellenmethode einen Kompilierungsfehler?
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1717 2024-04-24
-
- Go语言实战之 GraphQL
- 2000 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3418 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2949 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1803 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2616 2024-03-29
这是一款十分简洁的微博手机聊天界面模板,jQuery仿手机新浪微博聊天对话样式代码。
/*发送消息*/
function send(headSrc,str){
var html="<div class='send'><div class='msg'><img src="+headSrc+" />"+
"<p><i class='msg_input'></i>"+str+"</p></div></div>";
upView(html);
}
/*接受消息*/
function show(headSrc,str){
var html="<div class='show'><div class='msg'><img src="+headSrc+" />"+
"<p><i class='msg_input'></i>"+str+"</p></div></div>";
upView(html);
}
/*更新视图*/
function upView(html){
$('.message').append(html);
$('body').animate({scrollTop:$('.message').outerHeight()-window.innerHeight},200)
}
function sj(){
return parseInt(Math.random()*10)
}
$(function(){
$('.footer').on('keyup','input',function(){
if($(this).val().length>0){
$(this).next().css('background','#114F8E').prop('disabled',true);
}else{
$(this).next().css('background','#ddd').prop('disabled',false);
}
})
$('.footer p').click(function(){
show("./images/touxiangm.png",$(this).prev().val());
test();
})
})
/*测试数据*/
var arr=['我是小Q','好久没联系了!','你在想我么','怎么不和我说话','跟我聊会天吧'];
var imgarr=['images/touxiang.png','images/touxiangm.png']
test()
function test(){
$(arr).each(function(i){
setTimeout(function(){
send("images/touxiang.png",arr[i])
},sj()*500)
})
}
Jquery是网页编程所需的重要技术之一。Jquery是继prototype之后又一个优秀的Javascrīpt框架,它是轻量级的js库,它兼容CSS3,还兼容各种浏览器。jQuery使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互。jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。jQuery能够使用户的html页保持代码和html内容分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需定义id即可。