aktueller Standort: Heim > Herunterladen > JS-Effekte > 其它特效 > 购物车商品累加结算效果

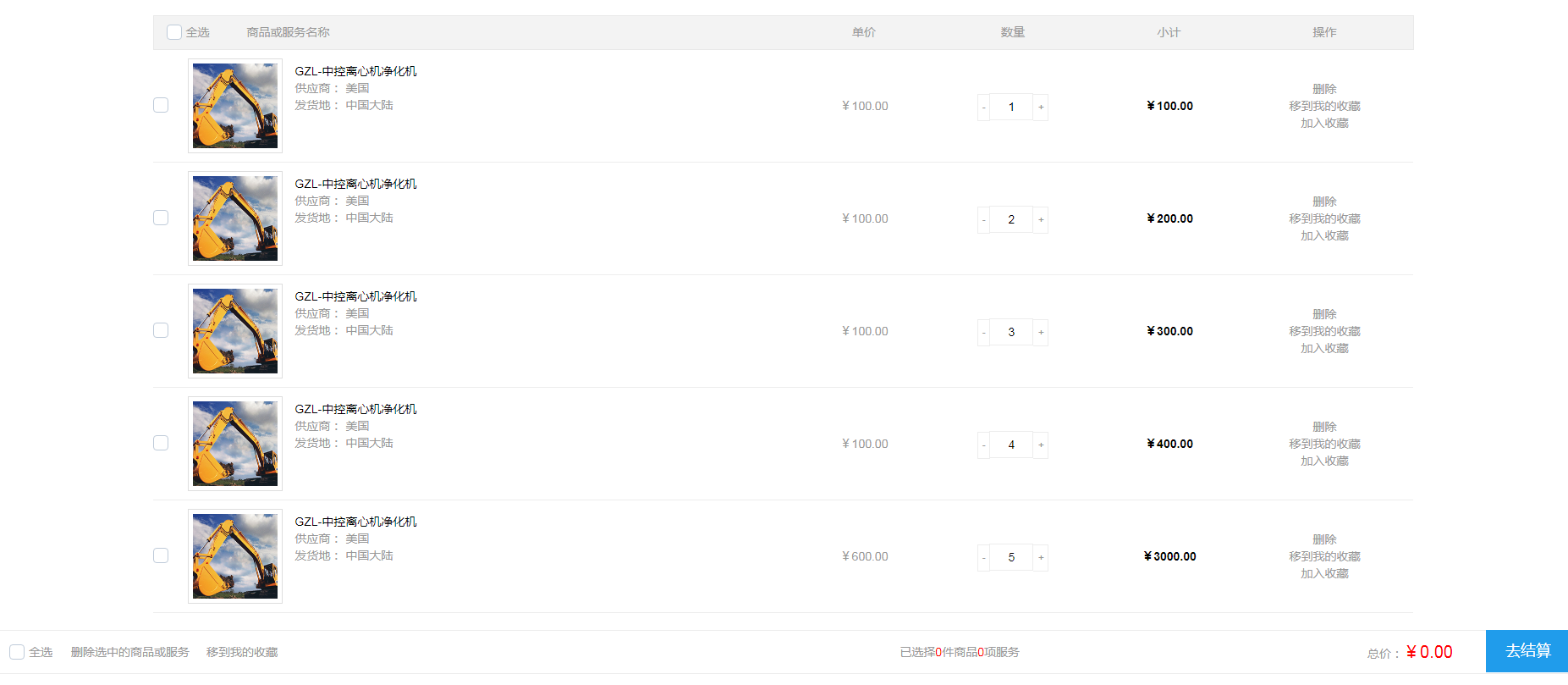
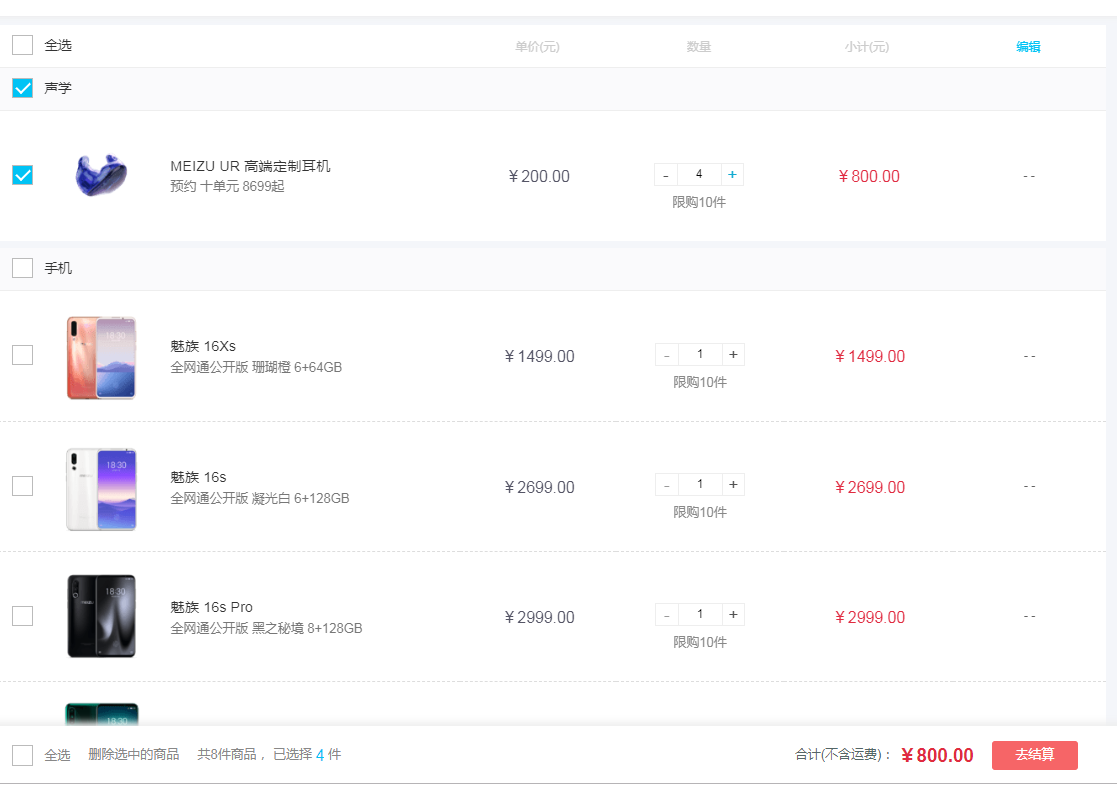
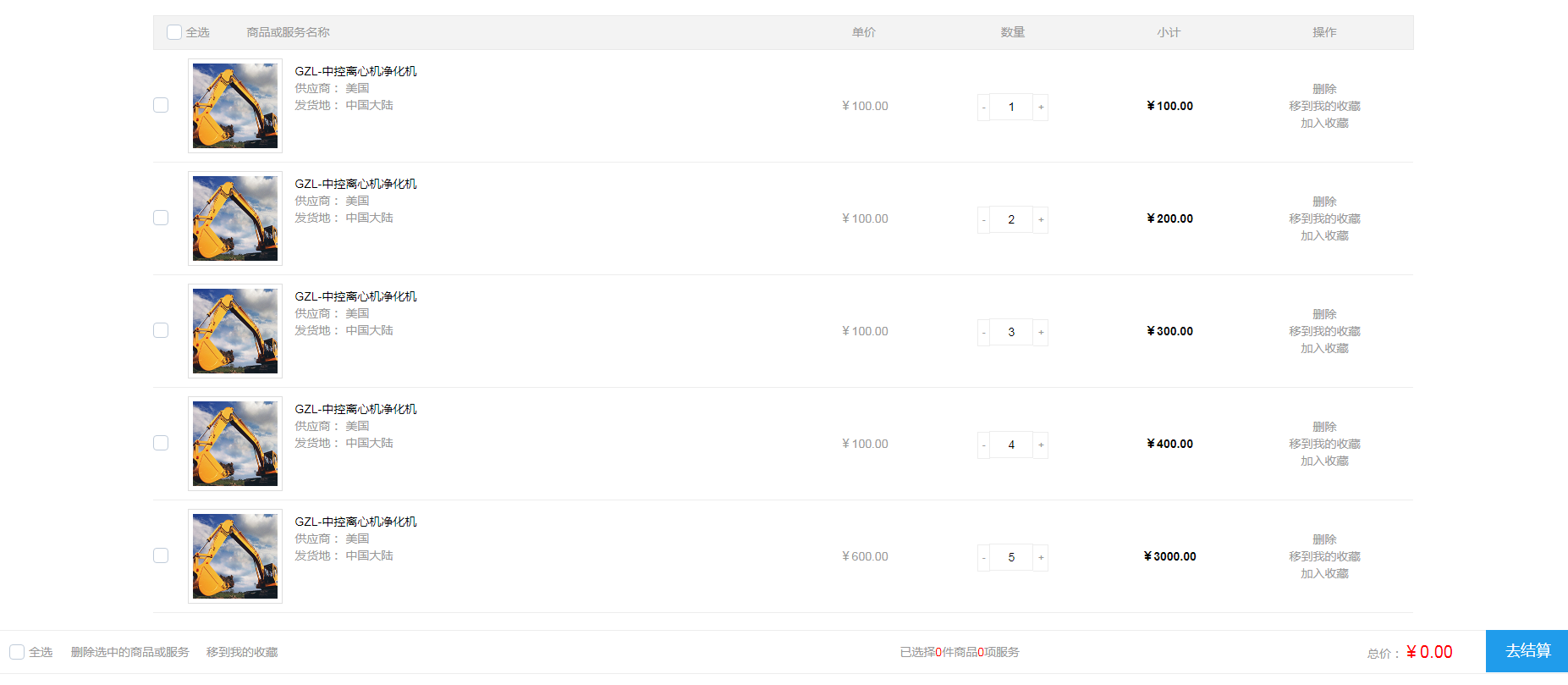
购物车商品累加结算效果
| Klassifizieren: JS-Effekte / 其它特效 | Veröffentlichkeitsdatum: 2017-12-22 | Besuche: 2104 |
| Herunterladen: 108 |
Neueste Downloads
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
Kleine Blumenfee, Feenparadies
Restaurant Cute Story
Shanhe Reiseerkundung
Liebe und Produzent
Das stärkste Gehirn 3
Odd Dust: Damila
Junge Reise in den Westen 2
24 StundenBestenliste lesen
- 1 Wie kann ich die Ellipsenkürzung in einem skalierbaren Textelement implementieren?
- 2 diskmsg.dll - Was ist diskmsg.dll?
- 3 dialupmanager.dll - Was ist dialupmanager.dll?
- 4 diagrpt.dll - Was ist diagrpt.dll?
- 5 Warum verhält sich ein CSS-Übergang mit Easy-In-Out beim Schweben reibungslos, beim Mouse-Out jedoch abrupt?
- 6 dicrhash.dll - Was ist dicrhash.dll?
- 7 Wie fügt man im Frühjahr Abhängigkeiten in selbstinstanziierte Objekte ein?
- 8 Warum gibt PHP beim Addieren und Verketten von Ganzzahlen ein Echo von „2“ aus?
- 9 Warum verwendet meine Java-Anwendung GMT anstelle der Zeitzone meines Betriebssystems und wie kann ich das Problem beheben?
- 10 So pingen Sie HTTP-URLs in Java effektiv an: Eine umfassende Anleitung
- 11 Warum kann mein „std::fstream“ keine Datei erstellen?
- 12 Wie binde ich mithilfe des Attributs „class“ an CSS-Klassen in UI5-XML-Ansichten?
- 13 Warum ändert die Panikwiederherstellung mit lokalen Variablen die zurückgegebenen Werte in Go nicht?
- 14 digiconf.dll - Was ist digiconf.dll?
- 15 Wie kann ich UML-Diagramme aus meinen vorhandenen PHP-Klassen generieren?
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1648 2024-04-24
-
- Go语言实战之 GraphQL
- 1922 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3342 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2875 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1752 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2562 2024-03-29
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0, user-scalable=no">
<title>vue购物车商品累加结算代码 </title>
<!--css类引用-->
<link rel="stylesheet" href="js/layui/css/layui.css" />
<link rel="stylesheet" href="js/eleme-ui/index.css" />
<link rel="stylesheet" href="css/ShoppingCart.css" />
</head>
<body>
<!--主要内容-->
<div class="row " id="myVue" v-cloak>
<div class="col-lg-10 col-lg-offset-1" >
<div class="layui-form">
<table class="ShopCartTable layui-table">
<thead>
<tr>
<th class="selectLeft">
<template>
<el-checkbox @change="checkedAllBtn(checkedAll)" v-model="checkedAll">全选</el-checkbox>
</template>
<span class="selectLeftGoods">商品或服务名称</span>
</th>
<th>单价</th>
<th>数量</th>
<th>小计</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(tabledatas,index) in shopTableDatas">
<td class="selectLeft">
<template>
<el-checkbox @change="checkedRadioBtn(tabledatas)" v-model="tabledatas.checked"></el-checkbox>
</template>
<span class="goodName">
<img class="goodImg" :src="tabledatas.src" />
</span>
<span class="goodName goodsName">
<h2 class="goodname" v-text="tabledatas.name"></h2>
<p class="goodGary">
<span>供应商:</span>
<span v-text="tabledatas.supplier"></span>
</p>
<p class="goodGary">
<span>发货地:</span>
<span v-text="tabledatas.ConPlace"></span>
</p>
</span>
</td>
<td class="danPrice">{{tabledatas.price | moneyFiler}}</td>
<td>
<i @click="goodNum(tabledatas,-1)" class="fa deleteBtn" aria-hidden="true">-</i>
<input v-model="tabledatas.num" type="text" class="form-control numInput" aria-label="...">
<i @click="goodNum(tabledatas,1)" class="fa addBtn" aria-hidden="true">+</i>
</td>
<td>
<p class="totalPrice">{{tabledatas.price*tabledatas.num | moneyFiler}}</p>
</td>
<td class="gongneng">
<p class="deletegoods" @click="alertRadio(index)">删除</p>
<p @click="alertmovesSavegoods(index)">移到我的收藏</p>
<template v-if="tabledatas.saveandremove">
<p @click="tabledatas.saveandremove = false">加入收藏</p>
</template>
<template v-else>
<p :class="{'saveCheck':!tabledatas.saveandremove}" @click="tabledatas.saveandremove = true">取消收藏</p>
</template>
</td>
</tr>
</tbody>
</table>
<div class="row tablefooter">
<template>
<el-checkbox style="padding-left:16px" @change="checkedAllBtn(checkedAll)" v-model="checkedAll">全选</el-checkbox>
</template>
<span class="removeMuch" @click="alertMuch">删除选中的商品或服务</span>
<span class="removeSaves" @click="alertMuchgoods">移到我的收藏</span>
<span class="servicenum">已选择<span class="goodsNum">{{goodsNum}}</span>件商品<span class="goodsNum">{{serviceNum}}</span>项服务</span>
<span class="totalclassPoin">总价:<span class="totalMoneyClass">{{totalMoney | moneyFiler}}</span></span>
<span @click="saveData" class="SettlementBtn">去结算</span>
</div>
</div>
</div>
</div>
<!--js类引用-->
<script type="text/javascript" src="js/vue/vue.min.js" ></script>
<script type="text/javascript" src="js/eleme-ui/index.js" ></script>
<script type="text/javascript" src="js/ShoppingCart.js" ></script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
</html>
这是一个j购物车商品累加结算效果,需要的朋友可以直接下载使用,更多特效代码尽在PHP中文网。