aktueller Standort: Heim > Herunterladen > JS-Effekte > CSS3特效 > CSS3图片3D旋转轮播特效

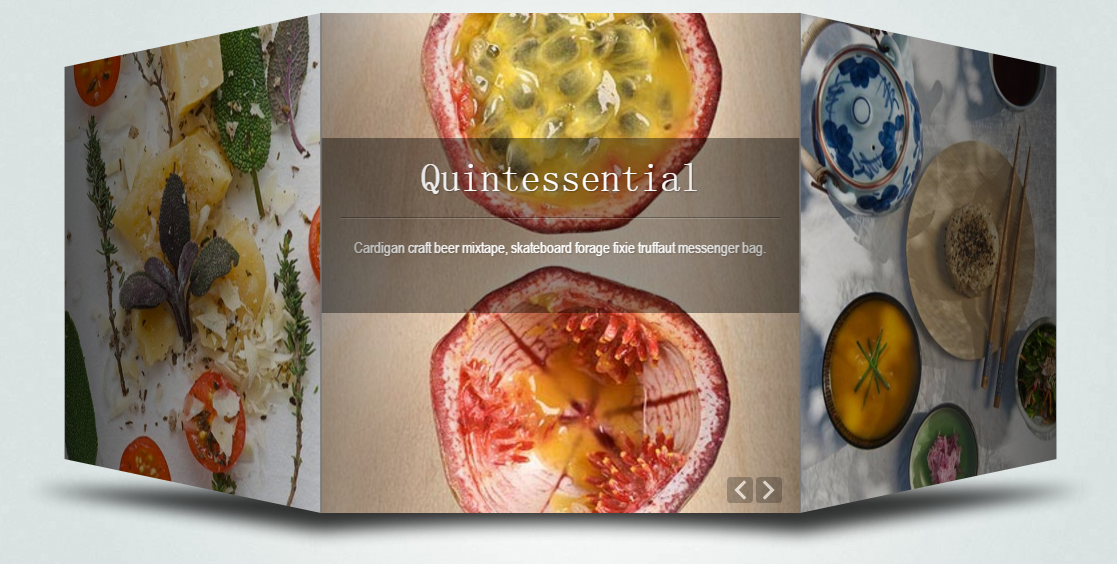
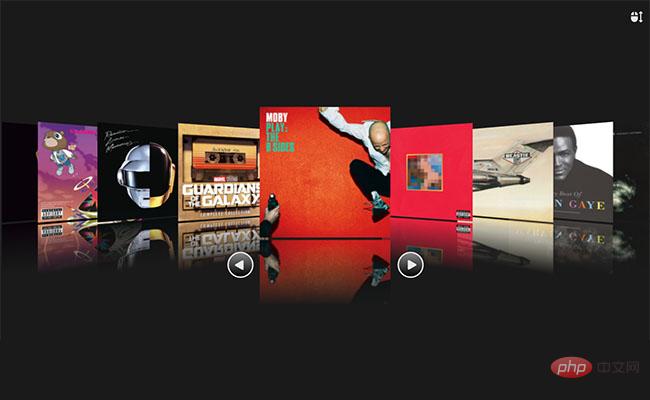
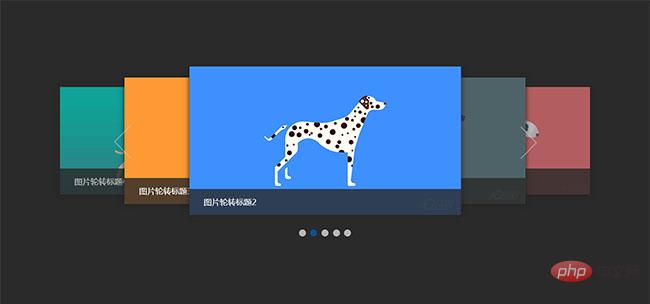
CSS3图片3D旋转轮播特效
| Klassifizieren: JS-Effekte / CSS3特效 | Veröffentlichkeitsdatum: 2017-12-27 | Besuche: 1850 |
| Herunterladen: 95 |
Neueste Downloads
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
Kleine Blumenfee, Feenparadies
Restaurant Cute Story
Shanhe Reiseerkundung
Liebe und Produzent
Das stärkste Gehirn 3
Odd Dust: Damila
Junge Reise in den Westen 2
24 StundenBestenliste lesen
- 1 Bitcoin (BTC) Price Targets $69K and New All-Time Highs as US Presidential Election Week Begins
- 2 Warum werden in meinen Tabellenzellen keine Auslassungspunkte angezeigt?
- 3 dnscbd.dll - Was ist dnscbd.dll?
- 4 dosbarh.dll - Was ist dosbarh.dll?
- 5 Wie automatisiere ich die Ausführung von SSH-Befehlen mit Python mithilfe von Paramiko?
- 6 Warum SwingUtilities.invokeLater verwenden?
- 7 SpacePay-Vorverkauf: Eine transformative Gelegenheit, SPY-Tokens zu unglaublichen Preisen zu erwerben
- 8 Some of the Largest Cryptocurrency Exchanges Allegedly Ask for Up to Hundreds of Millions of Dollars for New Token Listings
- 9 Beherrschen der binären Suche in JavaScript und Java: Eine Schritt-für-Schritt-Anleitung
- 10 Wann sollte man in PHP zwischen statischen Klassen und instanziierten Objekten wählen?
- 11 dpserial.dll - Was ist dpserial.dll?
- 12 MakerDAO-Rebranding-Verwirrung führt zu einer Neuüberlegung der Sky-Strategie
- 13 Wie rufe ich die HTML-Quelle eines WebElements in Selenium WebDriver mit Python ab?
- 14 Wie repariert man beschädigte InnoDB-Tabellen?
- 15 Die Web3-Konvertierungsplattform Iuppiter stärkt Entwickler und gestaltet die Zukunft des Gamings neu
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1684 2024-04-24
-
- Go语言实战之 GraphQL
- 1961 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3384 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2915 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1774 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2592 2024-03-29
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js+css3图片3D旋转轮播特效</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/demo.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body><script src="/demos/googlegg.js"></script>
<div class="htmleaf-container">
<h1>3D Rotating Carousel Examples</h1>
<h2>Three images</h2>
<div class="carousel">
<figure>
<img src="img/1.jpg" alt="">
<img src="img/2.jpg" alt="">
<img src="img/3.jpg" alt="">
</figure>
<nav>
<button class="nav prev">Prev</button>
<button class="nav next">Next</button>
</nav>
</div>
<h2>Four images</h2>
<div class="carousel">
<figure>
<img src="img/1.jpg" alt="">
<img src="img/2.jpg" alt="">
<img src="img/3.jpg" alt="">
<img src="img/4.jpg" alt="">
</figure>
<nav>
<button class="nav prev">Prev</button>
<button class="nav next">Next</button>
</nav>
</div>
js+css3实现的多个图片3D旋转轮播特效,很好看的网站焦点图立体旋转切换代码。