aktueller Standort: Heim > Herunterladen > JS-Effekte > jQuery特效 > jQuery网页版键盘打字练习代码

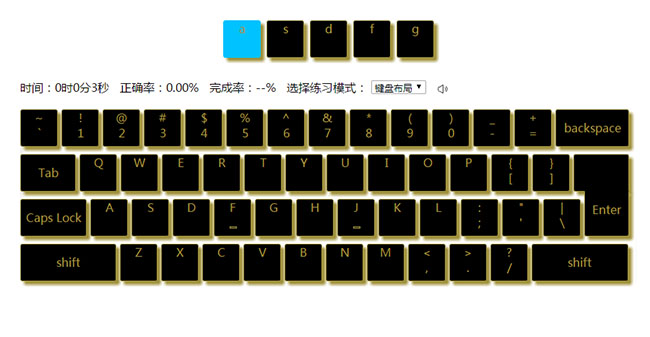
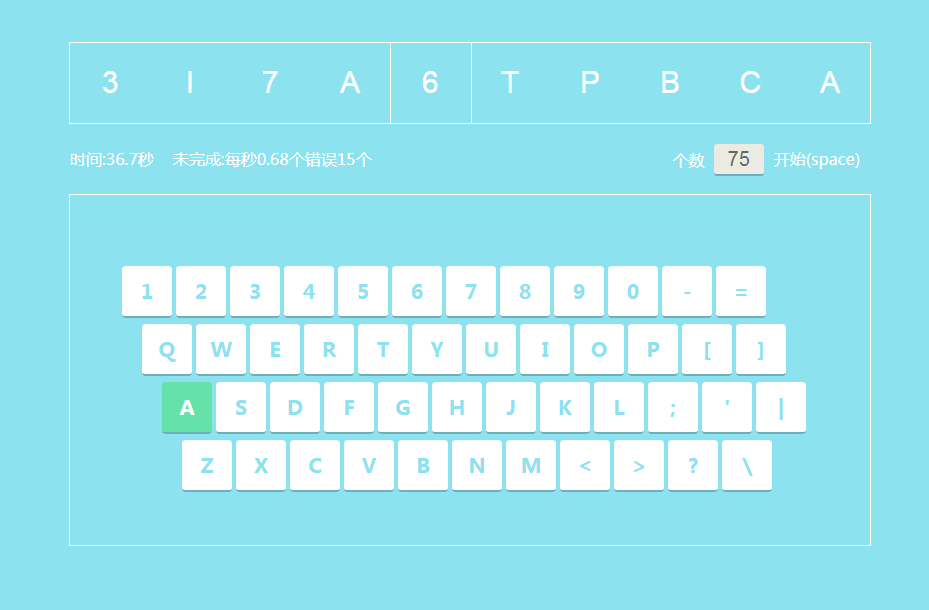
jQuery网页版键盘打字练习代码
| Klassifizieren: JS-Effekte / jQuery特效 | Veröffentlichkeitsdatum: 2017-12-28 | Besuche: 2255 |
| Herunterladen: 63 |
Neueste Downloads
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
Kleine Blumenfee, Feenparadies
Restaurant Cute Story
Shanhe Reiseerkundung
Liebe und Produzent
Das stärkste Gehirn 3
Odd Dust: Damila
Junge Reise in den Westen 2
24 StundenBestenliste lesen
- 1 Wie kann ich Spring Dependency Injection in meine JavaFX-Anwendung integrieren?
- 2 dgprpsetup.exe - Was ist dgprpsetup.exe?
- 3 Ein useState-Leistungstipp, den Sie vielleicht noch nicht kennen
- 4 dl70are.dll - Was ist dl70are.dll?
- 5 Tinyint(2) vs. Tinyint(1) in MySQL: Was ist der Unterschied in der Anzeigebreite?
- 6 Wie importiere ich CSS-Dateien in LESS-Dateien?
- 7 Wie kann man ein Array in Go effizient und ohne Schleifen initialisieren?
- 8 Wie ersetze ich Werte in einer DataFrame-Spalte basierend auf einer Bedingung?
- 9 Wann sollte ein Zeiger vs. eine Wertreferenz für eingebettete Felder in Go verwendet werden?
- 10 Wie filtere ich ein Array von Objekten basierend auf einem Array mit verschachtelten Werten?
- 11 dkres32.dll - Was ist dkres32.dll?
- 12 Wie stellt std::shared_ptr ordnungsgemäße Destruktoraufrufe während der Bereinigung sicher?
- 13 Wie füge ich JavaScript-Objekte in einem Array mit gemeinsamen Schlüsseln zusammen?
- 14 dismcore.dll - Was ist dismcore.dll?
- 15 Wann werden tinyint, smallint, mediumint, bigint und int in MySQL verwendet?
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1651 2024-04-24
-
- Go语言实战之 GraphQL
- 1926 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3344 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2878 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1752 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2564 2024-03-29
<body><script src="/demos/googlegg.js"></script>
<div class="showCont">
<ul>
</ul>
<div class="line"><!--竖线--></div>
</div>
<div class="funCont">
<p><span id="uTime">时间:0</span> <span id="result">结果:0</span><a id="state">开始(space)</a><label>个数 <input disabled="true" type="text" id="allNum" value="100"></label></p>
</div>
<div class="keyCont">
<p>
<a id="k1">1</a><a id="k2">2</a><a id="k3">3</a><a id="k4">4</a><a id="k5">5</a>
<a id="k6">6</a><a id="k7">7</a><a id="k8">8</a><a id="k9">9</a><a id="k0">0</a>
<a>-</a><a>=</a>
</p>
<p class="pdl2">
<a id="kQ">Q</a>
<a id="kW">W</a>
<a id="kE">E</a>
<a id="kR">R</a>
<a id="kT">T</a>
<a id="kY">Y</a>
<a id="kU">U</a>
<a id="kI">I</a>
<a id="kO">O</a>
<a id="kP">P</a>
<a>[</a>
<a>]</a>
</p>
<p class="pdl4">
<a id="kA">A</a>
<a id="kS">S</a>
<a id="kD">D</a>
<a id="kF">F</a>
<a id="kG">G</a>
<a id="kH">H</a>
<a id="kJ">J</a>
<a id="kK">K</a>
<a id="kL">L</a>
<a>;</a>
<a>'</a>
<a>|</a>
</p>
<p class="pdl6">
<a id="kZ">Z</a>
<a id="kX">X</a>
<a id="kC">C</a>
<a id="kV">V</a>
<a id="kB">B</a>
<a id="kN">N</a>
<a id="kM">M</a>
<a><</a>
<a>></a>
<a>?</a>
<a>\</a>
</p>
</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
十分简单的打字练习网页特效,jQuery网页版键盘打字练习代码,鼠标点击开始或者键盘空格键可以开始或者结束练习,可以让新手练习提高一下打字速度