aktueller Standort: Heim > Herunterladen > JS-Effekte > jQuery特效 > jQuery的网站顶部3D翻转展开导航菜单代码

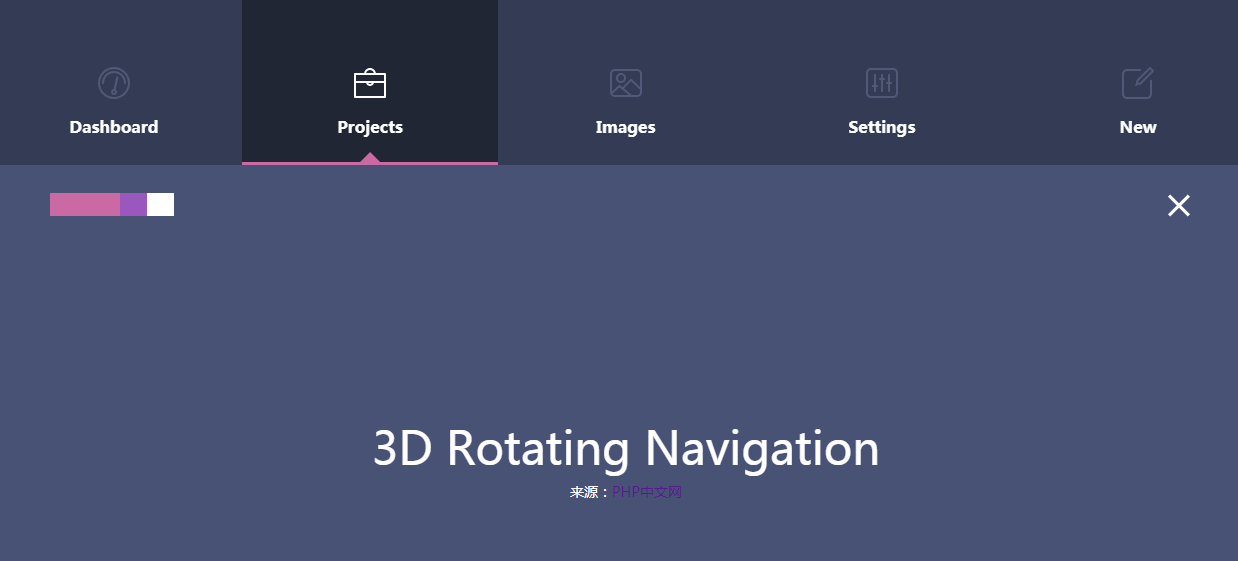
jQuery的网站顶部3D翻转展开导航菜单代码
| Klassifizieren: JS-Effekte / jQuery特效 | Veröffentlichkeitsdatum: 2018-01-02 | Besuche: 1103 |
| Herunterladen: 51 |
Neueste Downloads
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
Kleine Blumenfee, Feenparadies
Restaurant Cute Story
Shanhe Reiseerkundung
Liebe und Produzent
Das stärkste Gehirn 3
Odd Dust: Damila
Junge Reise in den Westen 2
24 StundenBestenliste lesen
- 1 Lambda-Funktion mit GraalVM Native Image – Teil zur Vereinfachung von Kalt- und Warmstarts mit unterschiedlichen Lambda-Speichereinstellungen
- 2 Wie zähle ich Zeilen in einer Go-Datenbank?
- 3 Was für ein Widerstand...
- 4 Wie übergeben Sie Parameter an Java-Threads?
- 5 Wie können vorbereitete Anweisungen die Datenbanksicherheit in MySQL verbessern?
- 6 Wie dekodiere ich []Byte als Strings in Go JSON?
- 7 Dragon Age: The Veilguard – So lösen Sie das Dellamorte Estate-Rätsel
- 8 Wie rufe ich Daten aus dynamisch angegebenen Tabellen in gespeicherten Prozeduren ab?
- 9 Wie kann ich ein mehrdimensionales Array nach mehreren Spaltenwerten gruppieren und die Werte einer anderen Spalte summieren?
- 10 Wie füge ich PostGIS-Geometrietypen mit Gorm und EWKB ein und wähle sie aus?
- 11 Wie erstelle ich saubere URLs mit .htaccess?
- 12 Warum funktioniert das direkte Anhängen an ein Slice in einer Go-Map nicht wie erwartet?
- 13 Was passiert, wenn Sie eine übergeordnete Zeile in MySQL löschen? Verständnis des ON DELETE-Verhaltens und der Standardoptionen.
- 14 dpvacm.dll - Was ist dpvacm.dll?
- 15 Warum erhalte ich „Undefinierte Referenz auf „WinMain““, wenn ich wWinMain mit MinGW verwende?
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1688 2024-04-24
-
- Go语言实战之 GraphQL
- 1965 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3387 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2918 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1779 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2596 2024-03-29
<head>
<meta charset="gb2312">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/reset.css"> <!-- CSS reset -->
<link rel="stylesheet" href="css/style.css"> <!-- Resource style -->
<script src="js/modernizr.js"></script> <!-- Modernizr -->
<title>jQuery+HTML5网站顶部3D翻转展开导航菜单代码</title>
</head>
<body>
<header class="cd-header">
<a href="#0" class="cd-logo"><img src="img/cd-logo.svg" alt="Logo"></a>
<a href="#0" class="cd-3d-nav-trigger">
Menu
<span></span>
</a>
</header> <!-- .cd-header -->
<main>
<h1>3D Rotating Navigation</h1>
<!-- all your content here -->
</main>
这是一款基于jQuery+HTML5实现的网站顶部3D翻转展开导航菜单代码,3D动画展示效果非常的好看,展开后的鼠标县停效果也是很漂亮的!