aktueller Standort: Heim > Herunterladen > JS-Effekte > jQuery特效 > jQuery的左侧选项卡菜单点击切换代码

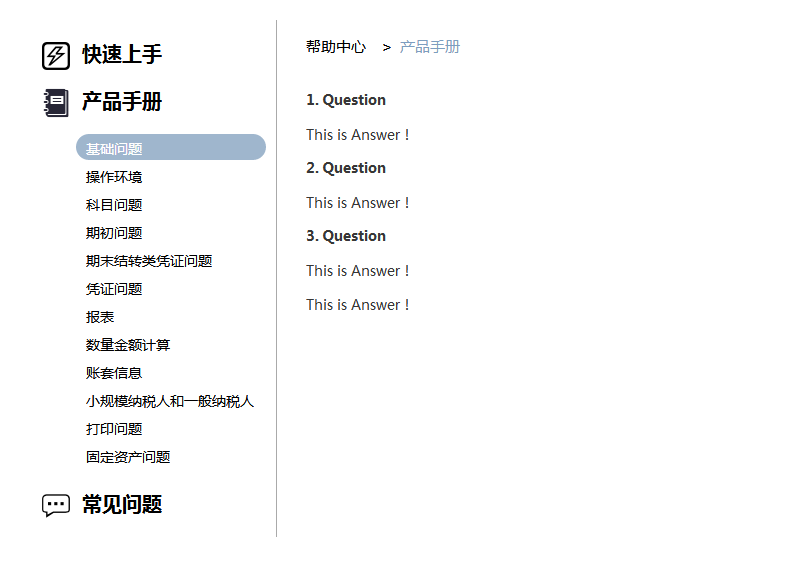
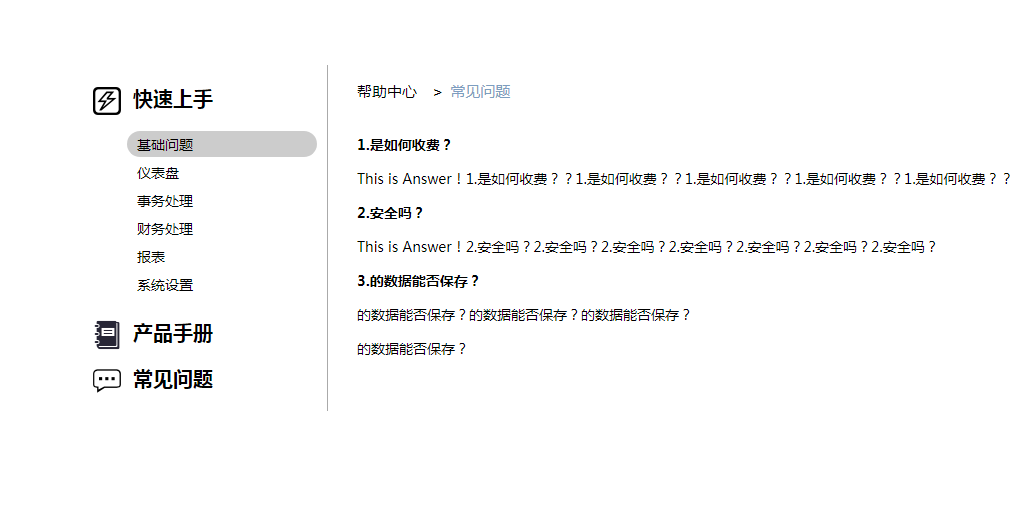
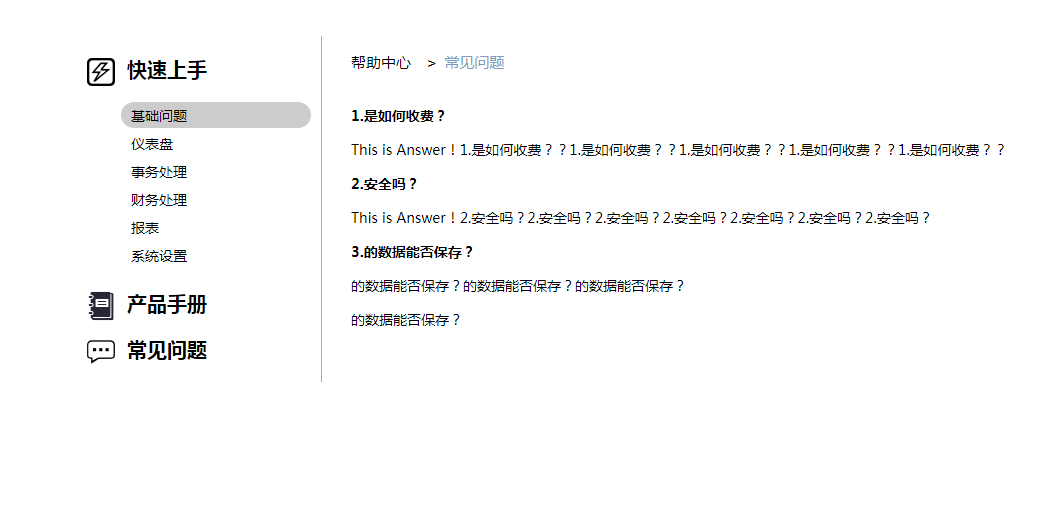
jQuery的左侧选项卡菜单点击切换代码
| Klassifizieren: JS-Effekte / jQuery特效 | Veröffentlichkeitsdatum: 2018-01-02 | Besuche: 1461 |
| Herunterladen: 56 |
Neueste Downloads
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
Kleine Blumenfee, Feenparadies
Restaurant Cute Story
Shanhe Reiseerkundung
Liebe und Produzent
Das stärkste Gehirn 3
Odd Dust: Damila
Junge Reise in den Westen 2
24 StundenBestenliste lesen
- 1 Lambda-Funktion mit GraalVM Native Image – Teil zur Vereinfachung von Kalt- und Warmstarts mit unterschiedlichen Lambda-Speichereinstellungen
- 2 Wie zähle ich Zeilen in einer Go-Datenbank?
- 3 Was für ein Widerstand...
- 4 Wie übergeben Sie Parameter an Java-Threads?
- 5 Wie können vorbereitete Anweisungen die Datenbanksicherheit in MySQL verbessern?
- 6 Wie dekodiere ich []Byte als Strings in Go JSON?
- 7 Dragon Age: The Veilguard – So lösen Sie das Dellamorte Estate-Rätsel
- 8 Wie rufe ich Daten aus dynamisch angegebenen Tabellen in gespeicherten Prozeduren ab?
- 9 Wie kann ich ein mehrdimensionales Array nach mehreren Spaltenwerten gruppieren und die Werte einer anderen Spalte summieren?
- 10 Wie füge ich PostGIS-Geometrietypen mit Gorm und EWKB ein und wähle sie aus?
- 11 Wie erstelle ich saubere URLs mit .htaccess?
- 12 Warum funktioniert das direkte Anhängen an ein Slice in einer Go-Map nicht wie erwartet?
- 13 Was passiert, wenn Sie eine übergeordnete Zeile in MySQL löschen? Verständnis des ON DELETE-Verhaltens und der Standardoptionen.
- 14 dpvacm.dll - Was ist dpvacm.dll?
- 15 Warum erhalte ich „Undefinierte Referenz auf „WinMain““, wenn ich wWinMain mit MinGW verwende?
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1692 2024-04-24
-
- Go语言实战之 GraphQL
- 1968 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3388 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2921 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1781 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2597 2024-03-29
<head>
<meta charset="UTF-8">
<title>jQuery左侧选项卡菜单点击切换代码</title>
<script src="js/jquery-latest.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="stylesheet" type="text/css" href="css/stylepc.css">
</head>
<body><script src="/demos/googlegg.js"></script>
<div class="container">
<div class="menu">
<h3><i class="q-menu-img positionIicon"></i>快速上手</h3>
<ul class="ulmenu1">
<li><a class="selected" href="#tab1">基础问题</a></li>
<li><a href="#">仪表盘</a></li>
<li><a href="#">事务处理</a></li>
<li><a href="#">财务处理</a></li>
<li><a href="#">报表</a></li>
<li><a href="#">系统设置</a></li>
</ul>
这是一款非常实用的jQuery左侧选项卡菜单点击切换代码,点击网站左侧tab切换右侧内容,通常用于帮助页面。