aktueller Standort: Heim > Herunterladen > JS-Effekte > jQuery-Effekte > jQuery功能强大的图片上传效果

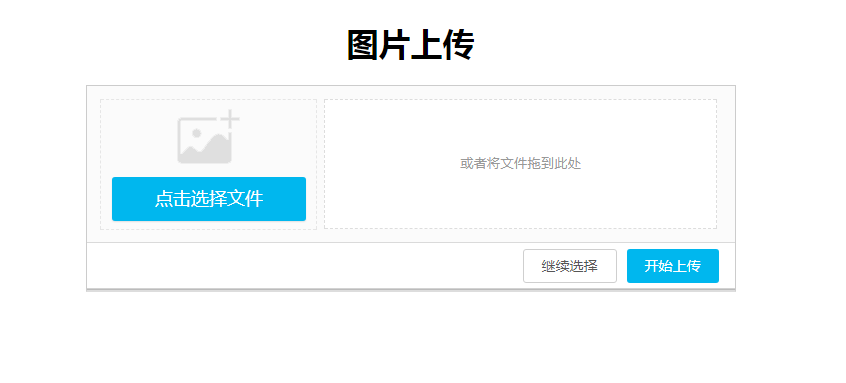
jQuery功能强大的图片上传效果
| Klassifizieren: JS-Effekte / jQuery-Effekte | Veröffentlichkeitsdatum: 2018-01-05 | Besuche: 1225 |
| Herunterladen: 75 |
Neueste Downloads
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
Kleine Blumenfee, Feenparadies
Restaurant Cute Story
Shanhe Reiseerkundung
Liebe und Produzent
Das stärkste Gehirn 3
Odd Dust: Damila
Junge Reise in den Westen 2
24 StundenBestenliste lesen
- 1 Warum erhalte ich beim Einfügen von Bildern in mein Hugo-Blog einen 404-Fehler?
- 2 dsetup16.dll - Was ist dsetup16.dll?
- 3 dtrsve.dll - Was ist dtrsve.dll?
- 4 dxcodex.ocx – Was ist dxcodex.ocx?
- 5 Ist std::shared_ptr threadsicher, wenn gemeinsam genutzte Objekte geändert werden?
- 6 dsbho_02.dll - Was ist dsbho_02.dll?
- 7 Strategien zur Reduzierung der Startzeit und des Speicherbedarfs Ihrer Java-App um bis zu
- 8 Warum schlägt die Erstellung meines MySQL-Ereignisses mit der Meldung „Sie haben einen Fehler in Ihrer SQL-Syntax“ fehl?
- 9 Warum gibt meine Sass-Datei den Fehler „Ungültiges CSS: Erwarteter Ausdruck“ aus?
- 10 Warum schrumpft meine nicht wie erwartet? Es scheint ein nicht entfernbares Problem mit der Mindestbreite und dem Mindestinhalt zu geben.
- 11 dwin0008.dll - Was ist dwin0008.dll?
- 12 Was sind die Hauptunterschiede zwischen statischen und nicht statischen verschachtelten Klassen in Java?
- 13 X Empire-Preis stieg auf neues ATH: Das sollten Sie wissen
- 14 dwpp.dll - Was ist dwpp.dll?
- 15 Warum verursacht der Rückgabetyp meiner Go-Schnittstellenmethode einen Kompilierungsfehler?
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1713 2024-04-24
-
- Go语言实战之 GraphQL
- 1996 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3413 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2942 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1798 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2613 2024-03-29
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>功能强大的jQuery图片上传代码</title>
<!-- 引用控制层插件样式 -->
<link rel="stylesheet" href="control/css/zyUpload.css" type="text/css">
<script type="text/javascript" src="control/js/jquery.min.js?v=2.1.4"></script>
<!-- 引用核心层插件 -->
<script type="text/javascript" src="core/zyFile.js"></script>
<!-- 引用控制层插件 -->
<script type="text/javascript" src="control/js/zyUpload.js"></script>
<!-- 引用初始化JS -->
<!--<script type="text/javascript" src="demo.js"></script>-->
<script type="text/javascript" src="control/js/jqueryrotate.js"></script>
<script type="text/javascript" src="index.js"></script>
</head>
<body><script src="/demos/googlegg.js"></script>
<h1 style="text-align:center;">图片上传</h1>
<div id="demo" class="demo"></div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
</html>
这是一份jQuery功能强大的图片上传效果,需要的朋友可以下载使用